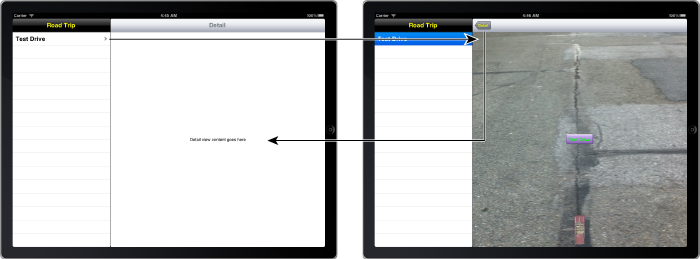
Figure 13-1: On the iPad, it’s back and forth using a Navigation controller and Navigation bar.
The Problem with Using a Navigation Controller in Detail View
As I explain in Chapter 5, the Master-Detail Application template you’re using sets up the Split View controller in such a way that, when a cell in the Master View is tapped (Test Drive for example), the Navigation controller pushes the next view controller onto the stack. The new view controller’s view slides into place, and the Navigation bar items are updated appropriately. The result, as you can see on the right side of Figure 13-1, is a Back button in the Detail view that enables you to return to the previous Detail view. (I’m using the pre-Chapter 12 version of Road Trip, since it is easier to show you the flow in Figure 13-1.)

But as I explain in Chapter 1, while the user experiences on the iPhone and iPad have similarities, there are also ways in which the experiences are quite different. And one major and very obvious difference is the screen size — a difference which can have a major impact on the ways you can navigate and display information.
On the iPhone, you go from one view to another using the navigator approach you see in Figure 13-2.
The only difference is that, with the increased real estate on the iPad, you can show both the Table view that you use for navigation as well as the associated content you ...
Get iPad Application Development For Dummies, 3rd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

