Chapter 8
Adding Images to Your View
The UIKit framework provides classes that enable you to represent and display images. In this lesson, you learn how to use the UIImage and UIImageView classes.
The UIImage Class
A UIImage object represents image data that has either been read from a file or created using Quartz primitives. Instances are immutable, thus their properties can’t be changed once they have been created. UIImage instances do not provide access to the underlying image data, but do enable you to retrieve a PNG or JPEG image representation in an NSData object.
Images generally require large amounts of memory to store, and you should avoid creating image objects larger than 1024 × 1024 pixels. To load an image from a file into a UIImage object, you first need to ensure the file is in one of the formats listed in Table 8-1.
Table 8-1: UIImage Supported File Formats
| Description | File Extensions |
| Portable Network Graphics | .png |
| Joint Photographic Experts Group | .jpeg, .jpg |
| Graphics Interchange Format | .gif |
| Windows Device Independent Bitmap | .bmp |
| Tagged Image File Format | .tif, .tiff |
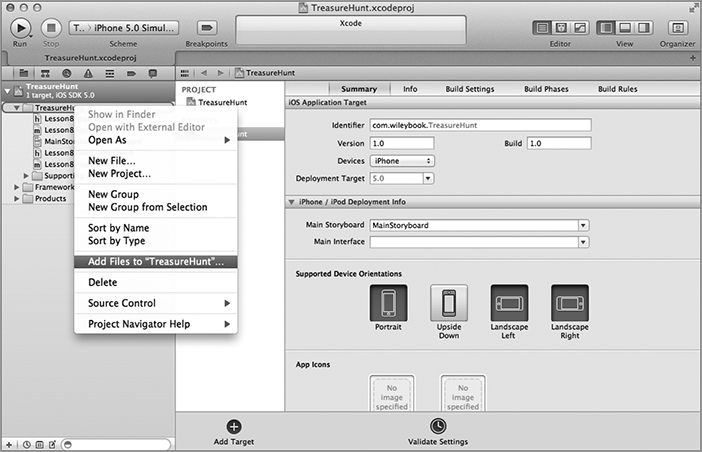
You also need to ensure that the file is part of the project. If the file is not visible in the Project Explorer, you need to add it by right-clicking an existing group and selecting the Add Files to Project option in the context menu (Figure 8-1).
Assuming you have an image ...
Get iPhone and iPad App 24-Hour Trainer now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.