Creating Interactive Features with CSS 3
If your goal is to convey information creatively, one of the best options for adding animation and other interactive features to a website today is to use CSS 3.
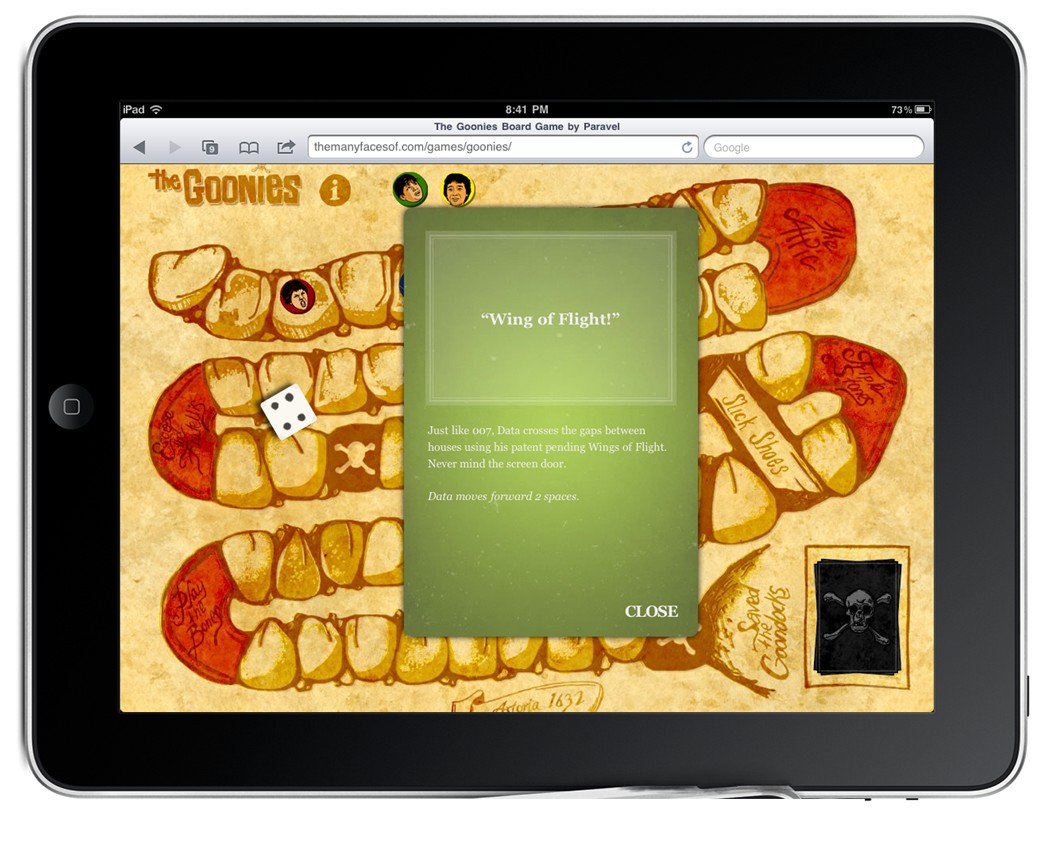
We love Adobe Flash, and we understand why it has been a popular tool for creating animations for the web. Now, however, we recommend that you avoid it, especially if you’re designing for the iPhone or iPad, which don’t even support Flash. In Figure 7-1, you see the Groonies iPad game, which looks like many of the game apps you might download from the iTunes App Store. In the Groonies game, you can roll the dice, move players along the virtual board, and flip cards, such as the one shown open in Figure 7-1. All this was created at http://themanyfacesof.com/the-goonies, using CSS 3 (and a little JavaScript). (See the later sidebar “Replacing Flash with HTML5, CSS, and JavaScript,” for more on why we no longer recommend using Flash.)
Figure 7-1: The rich, interactive game The Groonies was created using CSS 3 and JavaScript.

Get iPhone® & iPad® Web Design For Dummies® now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

