25. Traversing the DOM
In This Chapter
• Learn how to navigate the DOM tree
• Use the various APIs you have for moving and re-parenting elements
• Find an element’s sibling, parent, children, and more
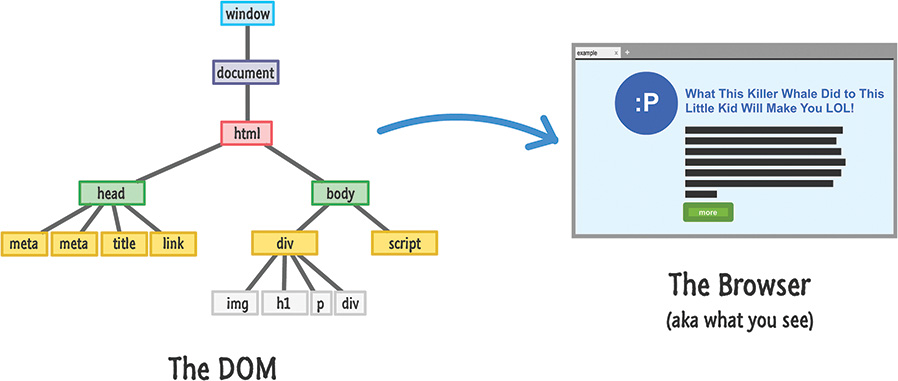
As you may have realized by now, your DOM looks like a giant tree—a giant tree with elements dangerously hanging on to branches and trying to avoid the pointy things that litter the place. To get a little more technical, elements in your DOM are arranged in a hierarchy that defines what you eventually see in the browser:

This hierarchy is used to help organize your HTML elements. It is also used to help your CSS style rules make sense of what styles ...
Get JavaScript Absolute Beginner’s Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

