
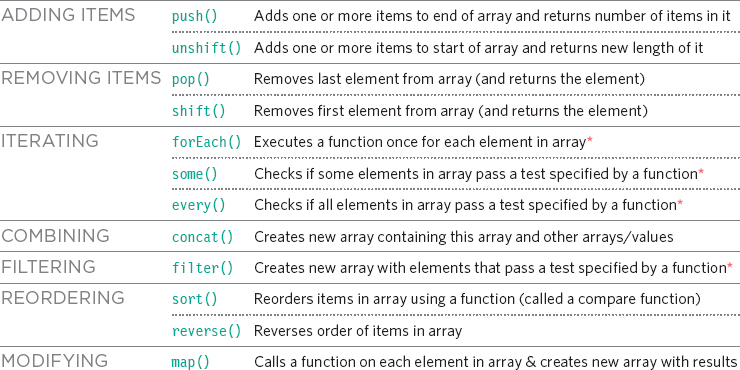
JAVASCRIPT ARRAY METHODS
An array is a kind of object. All arrays have the methods listed below; their property names are index numbers. You will often see arrays used to store complex data (including other objects).
Each item in an array is sometimes called an element. It does not mean that the array holds HTML elements; element is just the name given to the pieces of information in the array. *Note some methods only work in IE9+.

JQUERY METHODS FOR FILTERING & SORTING
jQuery collections are array-like objects representing DOM elements. They have ...
Get JavaScript and JQuery: Interactive Front-End Web Development now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

