
338 Kapitel 8
Eine Datenstruktur für die Schiffe
var ships = [{ locations: ["10", "20", "30"], hits: ["", "", ""] },
{ locations: ["32", "33", "34"], hits: ["", "", ""] },
{ locations: ["63", "64", "65"], hits: ["", "", "hit"] }];
Wie Sie sehen, gibt es viele Möglichkeiten, die Schiffe im Code darzustellen.
Vielleicht haben Sie sogar einen eigenen Weg gefunden. Unabhängig von
der Beschaffenheit der Daten gibt es mehrere Optionen, diese zu speichern.
Dabei hat jede Methode ihre Vor- und Nachteile. Manche sparen Platz, andere
optimieren die Laufzeit, einige sind leichter zu verstehen – und so weiter.
Wir haben uns für eine recht einfache Darstellung der Schiffe entschieden.
Jedes Schiff wird in einem Objekt abgelegt, das die Spielfeldpositionen und die
möglichen Treffer speichert. Das Objekt für ein Schiff sieht so aus:
Wie die Schiffe intern dargestellt werden
Anstatt drei einzelne Variablen für die Schiffe zu verwalten, erstellen
wir ein Array, das alle drei Schiffe enthält, wie hier:
Jedes Schiff besitzt zwei Arrays:
eines zum Speichern der Positionen
und eines für die Treffer.
Hier verwenden wir den
englischen Plural: ships.
Hier ist das erste Schiff …
… und das zweite …
… und das dritte.
var ship1 = { locations: ["10", "20", "30"], hits: ["", "", ""] };
var ship2 = { locations: ["32", "33", "34"], hits: ["", "", ""] };
var ship3 = { locations: ["63", "64", "65"], hits: ["", "", "hit"] };
var ship1 = {
locations: ["10", "20", "30"],
hits: ["", "", ""]
};
Und so sehen die drei Schiffe jetzt aus:
Jedes Schiff ist ein
Objekt.
Das Schiff besitzt die Eigenschaften
locations (Positionen auf dem
Spielfeld) und hits (Treffer).
Die Eigenschaft locations ist ein
Array, das die einzelnen Positionen
auf dem Spielfeld speichert.
Die Eigenschaft hits ist ebenfalls ein Array, in dem gespeichert wird,
ob ein Schiff an einer bestimmten Position getroffen wurde. Die
einzelnen Elemente werden jeweils mit einem leeren String initialisiert.
Erhält das Schiff an einer bestimmten Stelle einen Treffer, wird
dem entsprechenden Array-Element der Wert »hit« zugewiesen.
Wir weisen der Variablen ships ein
Array zu, das alle Schiffe enthält.
Dieses Schiff hat an
Position »65« einen
Treffer erhalten.
Wir haben die Positionen
bereits in Zahlen konvertiert,
d. h., 0 steht für A,
1
für B
usw.

Sie sind hier � 339
Die Einzelteile zusammenfügen
var ships = [{ locations: ["06", "16", "26"], hits: ["hit", "", ""] },
{ locations: ["24", "34", "44"], hits: ["", "", ""] },
{ locations: ["10", "11", "12"], hits: ["", "", ""] }];
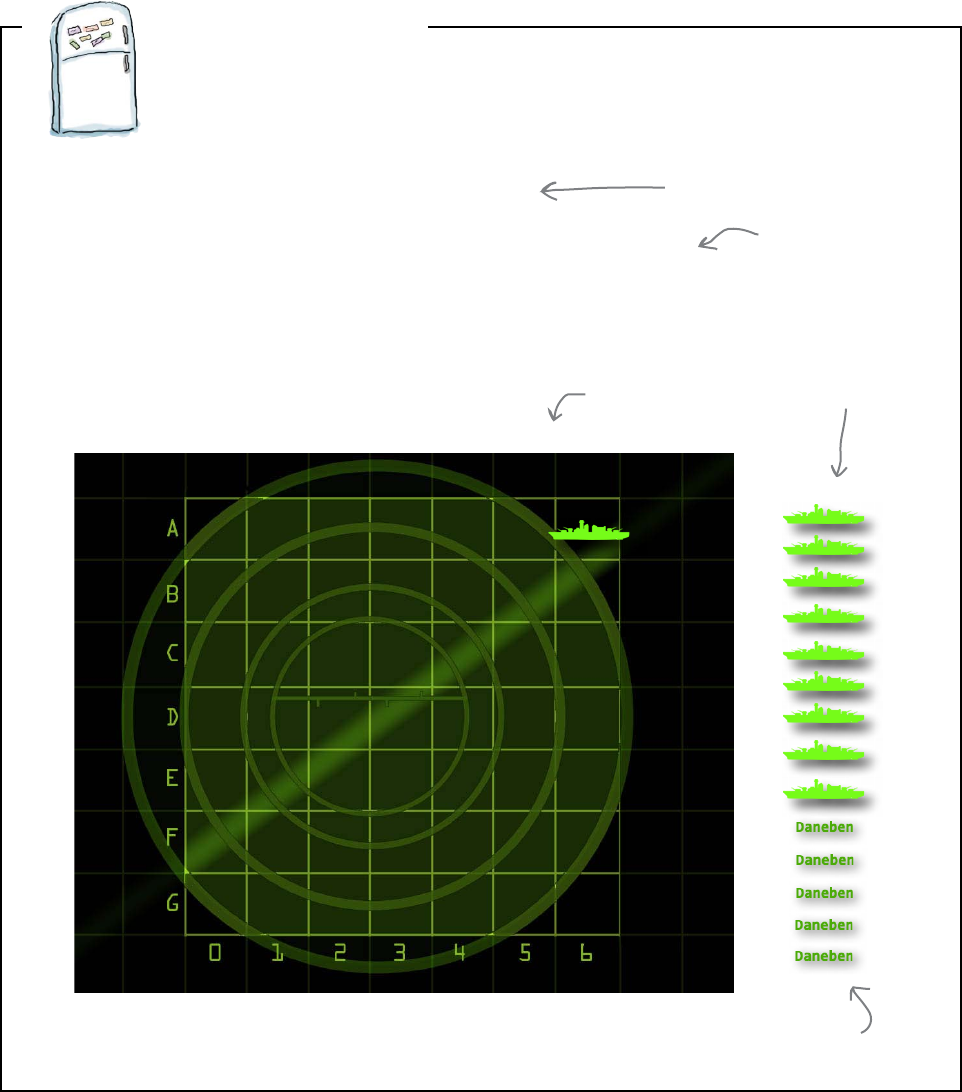
Schiffsmagneten
Benutzen Sie die folgenden Spielzüge zusammen mit der Datenstruktur für
die Schiffe, um die Magneten für Treffer und Fehlversuche korrekt auf dem
Spielfeld zu platzieren. Versenkt der Spieler alle Schiffe? Den ersten Zug haben
wir für Sie bereits vorgenommen.
Hier sind die Spielzüge:
A6, B3, C4, D1, B0, D4, F0, A1, C6, B1, B2, E4, B6
Führen Sie diese Züge
auf dem Spielfeld aus.
Dies ist die
Datenstruktur.
Markieren Sie hier
während des Spiels die
Treffer.
Und hier sind das Spielfeld und Ihre Magneten.
Möglicherweise werden nicht alle
Magneten gebraucht.

340 Kapitel 8
Übung zu Datenstrukturen
Anhand der Aktivitäten der Schiffe wollen wir jetzt eine Übung zu den verwendeten
Datenstrukturen durchführen. Benutzen Sie die unten stehenden Schiffsdefinitionen,
um damit die Fragen und den Code durchzuarbeiten, und schreiben Sie Ihre Antworten
auf die Leerzeilen. Dieser Teil ist sehr wichtig für die Funktionsweise des Spiels. Über-
prüfen Sie daher vor dem Weiterlesen auf jeden Fall Ihre Lösung am Ende des Kapitels.
Der Spieler rät »D4«. Wird dadurch ein Schiff getroffen?______ Falls ja, welches? __________
Der Spieler rät »B3«. Wird dadurch ein Schiff getroffen?______ Falls ja, welches? __________
Welche Schiffe wurden schon getroffen?____________ An welchen Positionen? ______________
Dieser Code soll die mittlere Position des zweiten Schiffs auslesen und per
console.log ausgeben. Stellen Sie ihn fertig.
var ship2 = ships[____];
var locations = ship2.locations;
console.log("Position ist " + locations[____]);
Vervollständigen Sie diesen Code, um festzustellen, ob das dritte Schiff an
seiner ersten Position einen Treffer erhalten hat:
var ship3 = ships[____];
var hits = ship3._____;
if (_____ === "hit") {
console.log("Autsch! Treffer beim dritten Schiff an Position eins.");
}
Stellen Sie diesen Code fertig, um dem ersten Schiff an Position drei
einen Treffer zu verpassen:
var ______ = ships[0];
var hits = ship1._______;
hits[____] = ________;
var ships = [{ locations: ["31", "41", "51"], hits: ["", "", ""] },
{ locations: ["14", "24", "34"], hits: ["", "hit", ""] },
{ locations: ["00", "01", "02"], hits: ["hit", "", ""] }];
Spitzen Sie Ihren Bleistift
Get JavaScript-Programmierung von Kopf bis Fuß now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

