
582 Kapitel 13
Fragen zu Prototypen
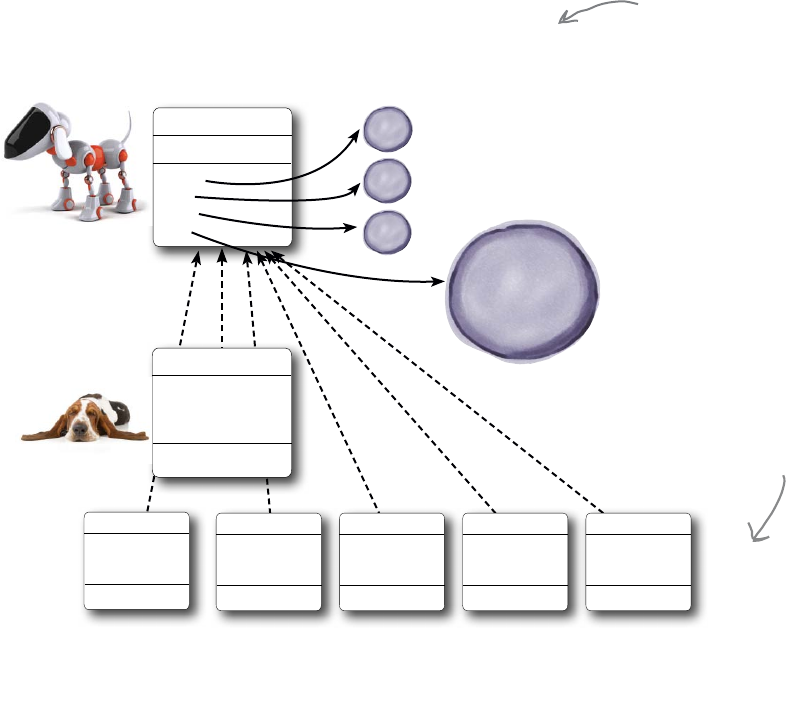
species: "Hund"
Dog Prototype
bark()
run()
wag()
Jedes Hund-Objekt, das den
Dog-Prototyp verwendet,
kann ab sofort die sit-
Methode nutzen.
function bark() {
// Code zum
Bellen}
function bark() {
//
Code zum
Bellen
}
function bark() {
//
Code zum
Bellen
}
name: "Barnaby"
breed:
"Basset"
weight: 27.5
Dog
sit()
function sit() {
// Sitzcode
}
Prototypen sind dynamisch
Wir sind froh, dass Barnaby endlich sitzen kann. Tatsächlich können das
jetzt sogar alle Hunde, da wir die Methode für den Prototyp definiert haben.
Dadurch steht sie allen Objekten, die vom Prototyp erben, zur Verfügung:
Das funktioniert
natürlich auch bei
Eigenschaften.
name: "Smokey"
breed: "Chow-Chow"
weight: 20
Dog
name: "Woofy"
breed: "Mischling"
weight: 10
Dog
name: "LadyBug"
breed: "Jagdhund"
weight: 27.5
Dog
name: "Fido"
breed: "Mischling"
weight: 17
Dog
name: "Max"
breed: "Hotdog"
weight: 19
Dog
F:
Wenn ich den Prototyp um eine neue Methode oder
Eigenschaft erweitere, ist diese für alle Objektinstanzen, die von
dem Prototyp erben, sichtbar, richtig?
A:
Wenn Sie mit »sichtbar« meinen, dass die Objekte diese
Methode oder Eigenschaft erben, haben Sie recht. Hierdurch haben
Sie die Möglichkeit, das Verhalten aller Instanzen während der
Laufzeit zu erweitern oder zu verändern, indem Sie einfach ihren
Prototyp anpassen.
F:
Ich verstehe, dass eine Eigenschaft, die einem Prototyp
neu hinzugefügt wurde, allen davon erbenden Objekten zur
Verfügung steht. Was passiert aber, wenn ich eine schon
existierende Eigenschaft verändere? Wirkt sich das dann auch
auf alle Objekte aus? Angenommen, ich ändere die Eigenschaft
species von »Hund« in »Katze«. Heißt das, dass ab sofort alle
Hunde Katzen sind?
A: Ja. Wenn Sie eine existierende Eigenschaft im Prototyp
verändern, wirkt sich das auf alle Objekte aus, die von ihm erben
– es sei denn, die betreffende Eigenschaft wird im Objekt selbst
überschrieben.
Es gibt keine
Dummen Fragen

Sie sind hier � 583
Prototypen verwenden
Robby und Rosie werden in einem Roboterspiel eingesetzt. Der nötige Code steht unten.
Sobald ein Spieler Level 42 erreicht, wird eine neue Fähigkeit freigeschaltet: Laserstrahlen.
Vervollständigen Sie den Code, sodass Robby und Rosie bei Erreichen von Level 42 ihre
Laserstrahlen erhalten. Überprüfen Sie Ihre Antwort am Ende des Kapitels, bevor Sie weiterlesen.
function Game() {
this.level = 0;
}
Game.prototype.play = function() {
// Hier wird das Spiel gespielt
this.level++;
console.log("Willkommen zu Level " + this.level);
this.unlock();
}
Game.prototype.unlock = function() {
}
function Robot(name, year, owner) {
this.name = name;
this.year = year;
this.owner = owner;
}
var game = new Game();
var robby = new Robot("Robby", 1956, "Dr. Morbius");
var rosie = new Robot("Rosie", 1962, "George Jetson");
while (game.level < 42) {
game.play();
}
robby.deployLaser();
rosie.deployLaser();
JavaScript-Konsole
Willkommen zu Level 1
Willkommen zu Level 2
Willkommen zu Level 3
...
Willkommen zu Level 41
Willkommen zu Level 42
Rosie feuert jetzt mit
Laserstrahlen.
Eine Beispielausgabe.
Wenn Sie Ihren Code
fertiggestellt haben,
spielen Sie eine Runde,
um zu sehen, welcher
Roboter seine Laser
abfeuert!
Übung
Get JavaScript-Programmierung von Kopf bis Fuß now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

