
130 Kapitel 4
Die Länge eines Arrays ermitteln
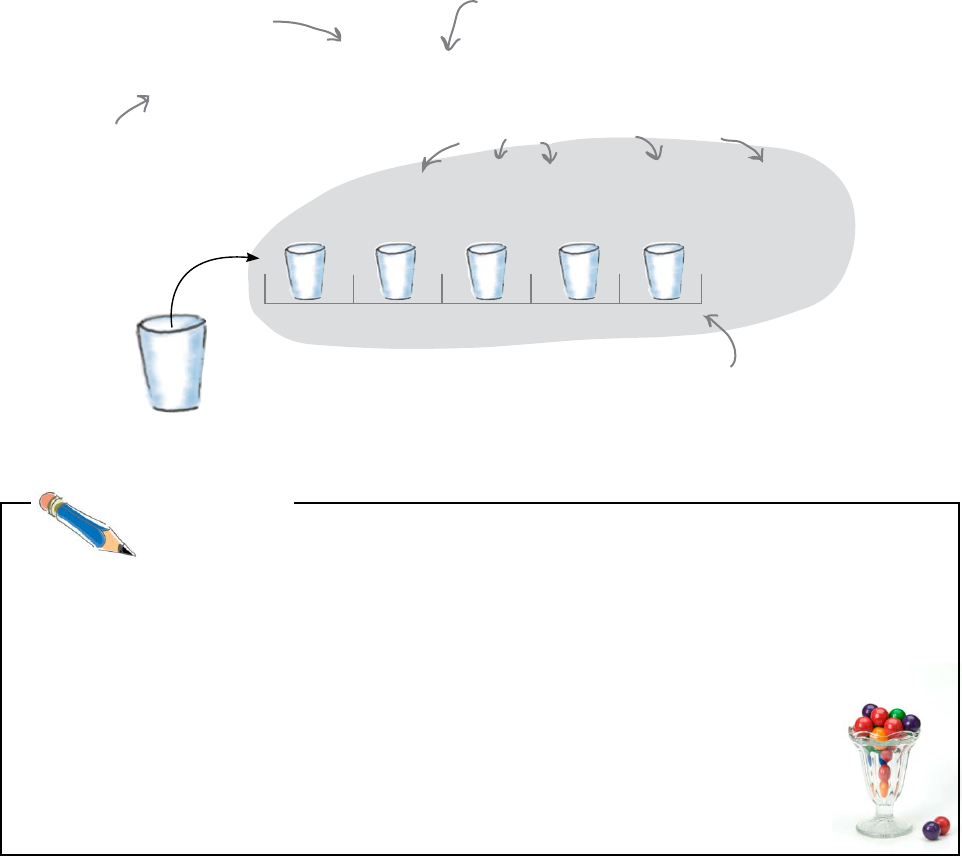
0 1 2 3 4
"Vanille"
"Karamell"
"Lavendel"
"Stracciatella"
"Plätzchenteig"
avors
Wie groß ist das Array eigentlich?
Angenommen, jemand übergibt Ihnen ein schönes großes Array mit wichtigen
Daten. Sie wissen, was es enthält, kennen aber vermutlich nicht die genaue Zahl
der Elemente. Glücklicherweise besitzt jedes Array die Eigenschaft length. Über
Eigenschaften (properties) und ihre Funktionsweise werden wir im folgenden Kapitel
ausführlicher sprechen. Im Moment gilt: Eine Eigenschaft ist einfach ein mit dem
Array verbundener Wert. Und so können Sie die Eigenschaft length einsetzen:
var numFlavors = flavors.length;
Jedes Array besitzt die Eigenschaft
length, die die Anzahl der Array-
Elemente enthält.
Um die Länge eines Arrays zu
bestimmen, nehmen Sie den Namen
des Arrays, setzen dann einen
Punkt (.) und dann length.
Jetzt enthält numFlavors die Anzahl
der Array-Elemente, hier sind es 5.
Da die Array-Indizes mit 0 beginnend nummeriert
werden, ist der Wert von length immer um
1
größer
als der Index des letzten Elements.
Das Array hat die Länge 5, da es 5 Elemente gibt.
var products = ["Mousse au Chocolat",
"Minze", "Kuchenstreusel", "Kaugummi"];
var last = ________________;
var recent = products[last];
Das Array products enthält die Eiscreme-Sorten von Jenn und
Berry’s. Die Sorten wurden in der Reihenfolge ihrer Erstellung
ergänzt. Vervollständigen Sie den Code, um herauszubekommen,
welche Sorte zuletzt hinzugefügt wurde.
Spitzen Sie Ihren Bleistift

Sie sind hier � 131
Etwas Ordnung in die Daten bringen
<!doctype html>
<html lang="de">
<head>
<meta charset="utf-8">
<title>Phras-O-Mat</title>
<script>
function makePhrases() {
var words1 = ["Kundenfreundliche", "Wertsteigernde", "Marktorientierte",
"Fokussierte", "Angepasste"];
var words2 = ["24/7", "mehrschichtige", "responsive", "mobile-first", "win-win"];
var words3 = ["Benutzererfahrung", "Lösung", "Trendwende",
"Strategie", "Killer-App"];
var rand1 = Math.floor(Math.random() * words1.length);
var rand2 = Math.floor(Math.random() * words2.length);
var rand3 = Math.floor(Math.random() * words3.length);
var phrase = words1[rand1] + " " + words2[rand2] + " " + words3[rand3];
alert(phrase);
}
makePhrases();
</script>
</head>
<body></body>
</html>
Mit meinem neuen
Phras-O-Mat werden
Sie mindestens so
redegewandt wie der Chef
oder die Jungs aus der
Marketingabteilung.
Sie meinen, unsere seriöse Geschäftsan-
wendung aus Kapitel 1 war nicht seriös
genug? Na gut. Dann probieren Sie es
mal hiermit, wenn Ihr Chef das nächste
Mal Resultate sehen will.
Versuchen Sie herauszufinden, was die
brandneue Phras-O-Mat-App macht,
bevor Sie weiterlesen …
Get JavaScript-Programmierung von Kopf bis Fuß now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

