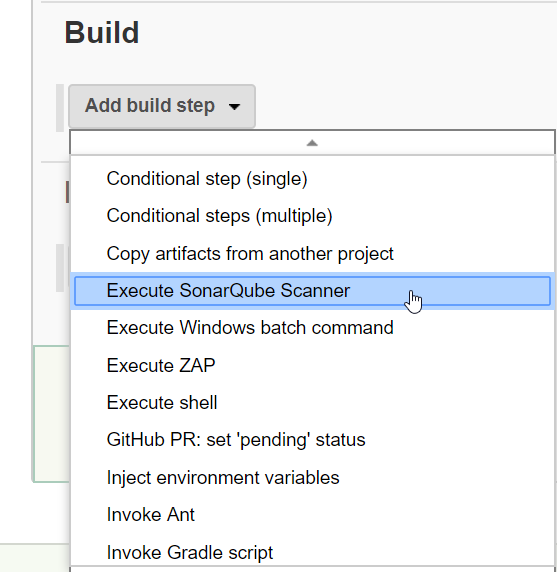
- Go to the Build section and select Execute SonarQube Scanner:

- You can provide the location of sonar-project.properties or provide details directly for static code analysis.
# Required metadata sonar.projectKey=SonarHTMLCSSJS sonar.projectName=Simple HTML CSS JS project analyzed with the SonarQube sonar.projectVersion=1.0 # Comma-separated paths to directories with sources (required) sonar.sources=. # Encoding of the source files sonar.sourceEncoding=UTF-8
- sonar.sources is the main property for static code analysis. With this property, you inform SonarQube which directory needs to be analyzed:
- Click on Save.
- Go to Jenkins ...

