Time for action – creating a slide-down login form
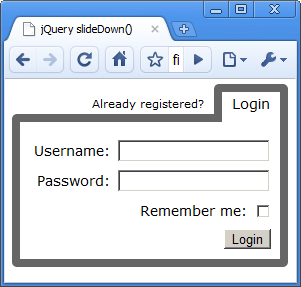
In this example we'll see how easy it is to implement a login form that slides open when a link is clicked. It's common practice to include a login link at the top of a page, but usually the whole login form isn't shown. Instead, clicking the link will reveal an inline form that is hidden by default. The following screenshot shows how the page will appear with the login form open:

- To begin with, add the following code to the
<body>of our template file:<header> <ul> <li>Already registered?</li> <li> <a id="login" href="login.html" title="Login">Login</a> <form> <fieldset> <legend>Login Form</legend> ...
Get jQuery 1.4 Animation Techniques Beginner's Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

