Using Modules in jQuery applications
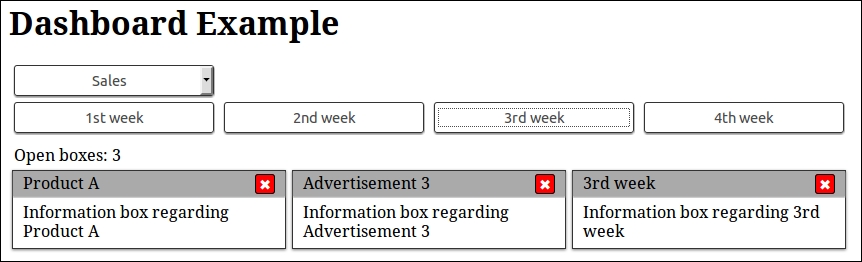
In order to demonstrate how the Module Pattern can lead to a better application structure, we will reimplement the dashboard example that we saw in the previous chapters. We will include all the functionalities that we have seen until now, including the counter of the open information boxes. The HTML and CSS code used is exactly the same as in the previous chapter and, as a result, our dashboard looks exactly the same as before:

For this demonstration, we will refactor our JavaScript code into four small Modules using the simple IIFE-contained Module variant. The dashboard Module will act as the main entry of ...
Get jQuery Design Patterns now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

