Time for action – creating a Galleriffic slideshow
Follow these steps to create a slideshow using the Galleriffic plugin:
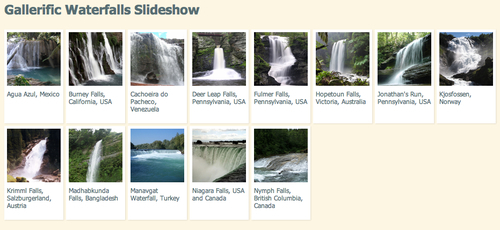
- First up, we're going to make some extra effort to plan out how the slideshow will appear for site visitors with and without JavaScript enabled. If the site visitor doesn't have JavaScript, we'll present them with a grid of thumbnails with captions beneath. Clicking on a thumbnail will show them the full-size version of the photo.
The page will look like the following screenshot:

For users with JavaScript, though, I want to show a smaller grid of thumbnails beside a main slideshow area like in the following screenshot:
The captions ...
Get jQuery for Designers Beginner's Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

