Chapter 6 Rulers and Grids
Rulers and Grids help us to measure layers and distribute them steadily, which is an important step to take regardless of what you’re actually designing. Many web designs are required to obey a strict layout for consistency, especially modular layouts and websites that will eventually be coded using a CSS framework such as Bootstrap or Foundation—and that’s where Layout Grids come in handy. For icons and logos, Layout Grids wouldn’t be suitable. Instead we’d use the much simpler Regular Grids.

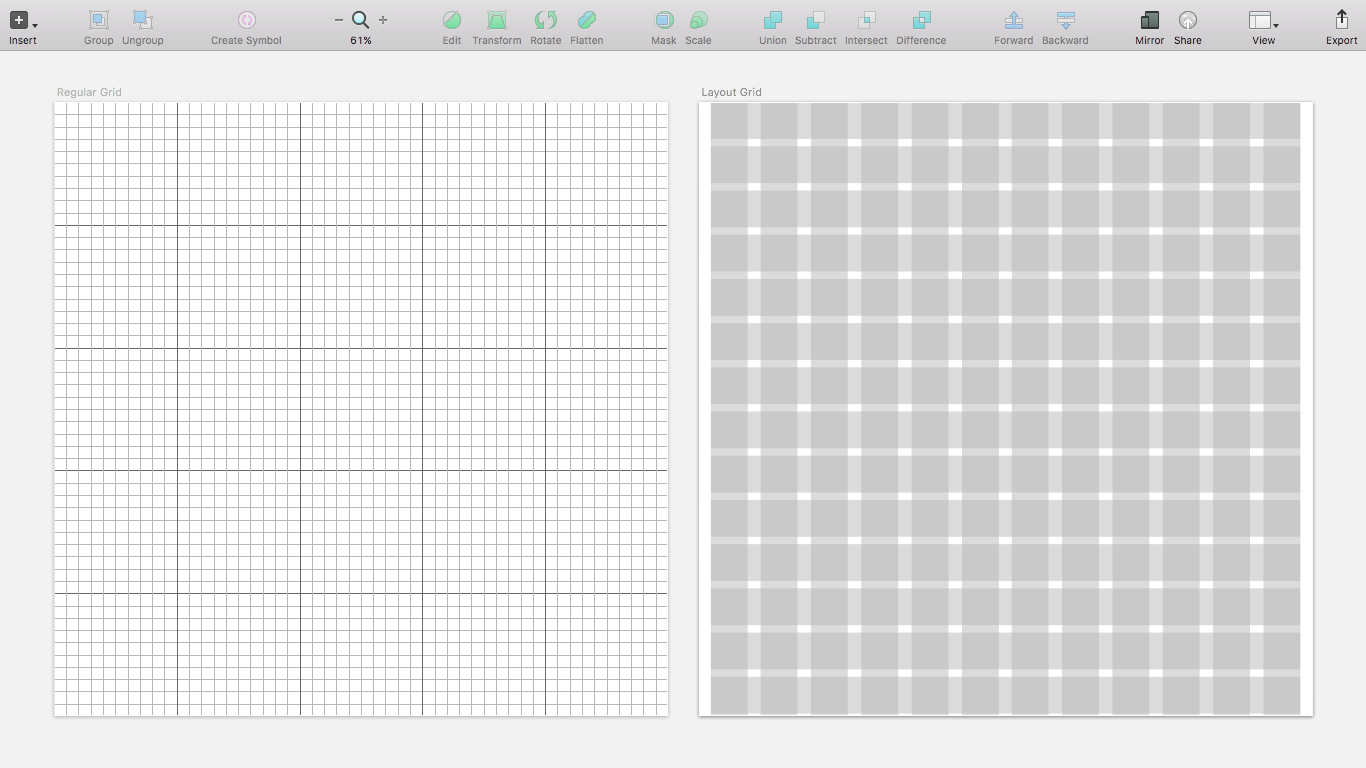
Regular Grids and Layout Grids
Let’s define those right now.
What Are Regular Grids For?
Regular Grids consist of squares that ...
Get Jump Start Sketch now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

