Screen manager
Let's begin the UI development with a new concept, namely screen management. Our application at hand, the chat client, is a fitting example. There will be two application states with different UI that are completely separate from one another:
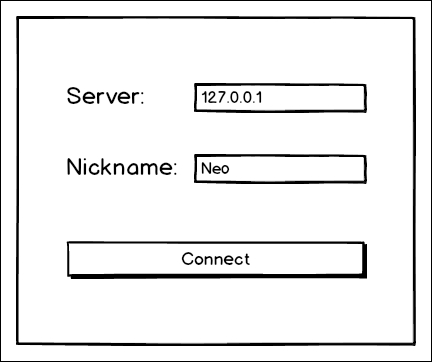
- The login screen where the user enters the hostname to connect to and the desired nickname:

- The chatroom screen, where the actual conversation takes place:

Conceptually, these are the application states of the Chat app's frontend.
A straightforward approach to such UI separation will amount to managing ...
Get Kivy Blueprints now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

