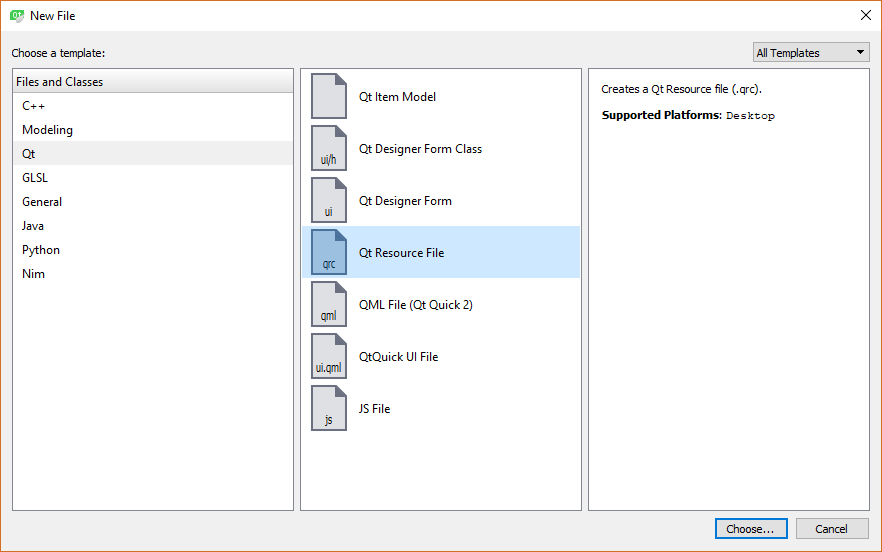
First off, let’s create a new resource file to contain the non-QML visual elements we will need. In the cm-ui project, Add New... > Qt > Qt Resource File:

Name the file assets.qrc and place it in cm/cm-ui. Your new file will automatically open in the Resource Editor, which I don’t find to be a particularly helpful editor, so close it. You will see that the assets.qrc file has been added to the Resources section of the cm-ui project. Right-click on it and select Add New… > Qt > QML File. Call the file Style.qml and save it to cm/cm-ui/assets.
Edit the assets.qrc file in the Plain Text Editor in the same way we did for the views: ...

