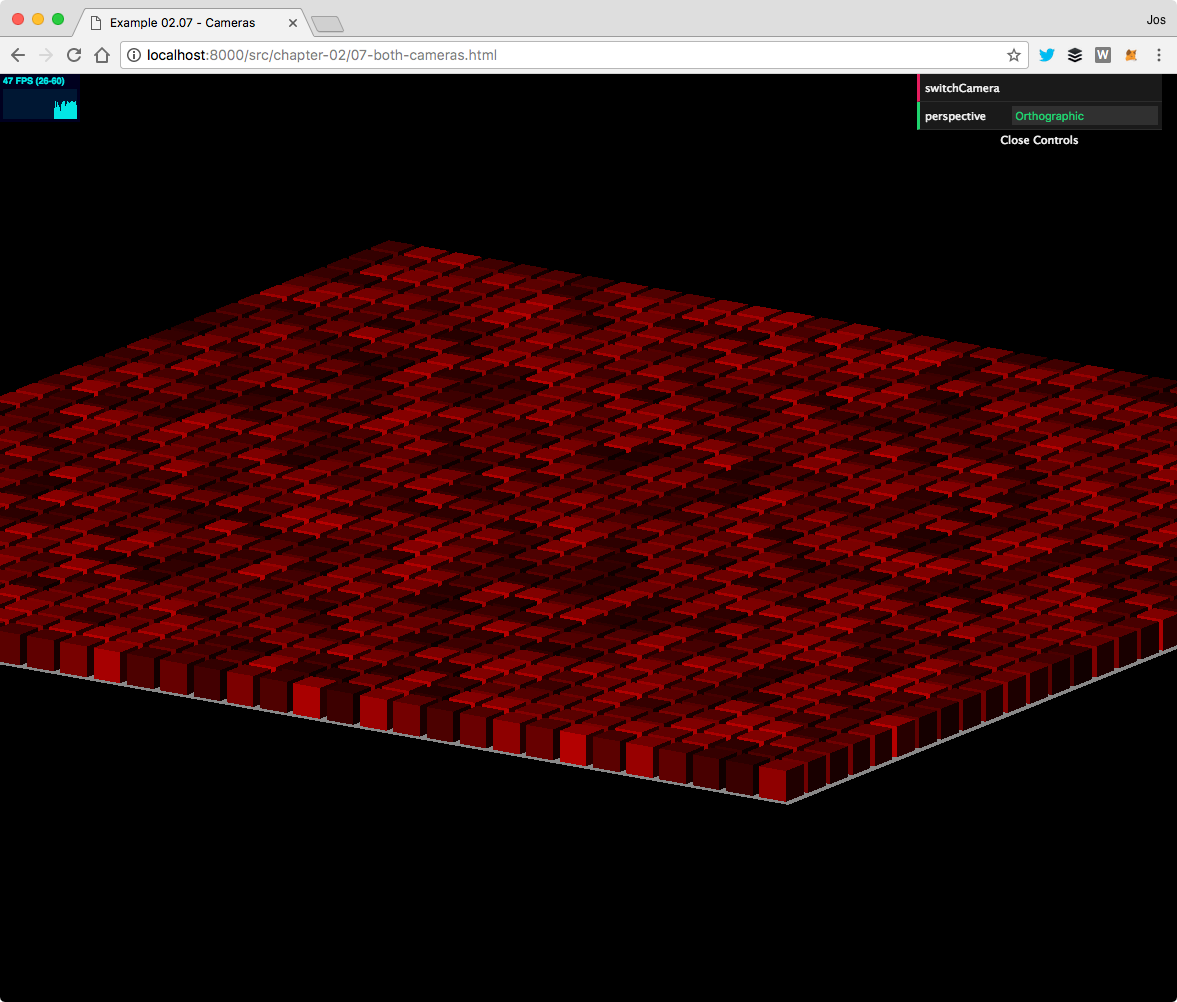
In the examples for this chapter, you can find a demo called 07-both-cameras.html. When you open this example, you'll see something like the following:

This is called a perspective view and is the most natural view. As you can see from this figure, the farther away the cubes are from the camera, the smaller they are rendered. If we change the camera to the other type supported by Three.js, the orthographic camera, you'll see the following view of the same scene:

With the orthographic ...

