Using Libgdx's scene graph for the menu UI
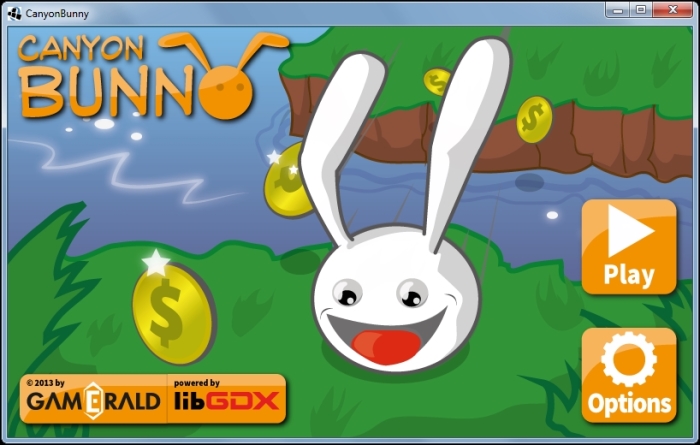
We are now going to create the scene of the menu screen. The scene will feature a background image that fills the whole screen. There will be logos in the top-left and bottom-left corner of the screen and two clickable buttons anchored to the bottom-right corner that will trigger either a play or an options action. A gold coin and a huge image of the bunny head are also added to the scene.
The following is a screenshot of how the finished menu screen will look:

However, before we start to create this scene, we have to do some preparations in advance. First of all, we need to add the new images to our project ...
Get Learning Libgdx Game Development now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

