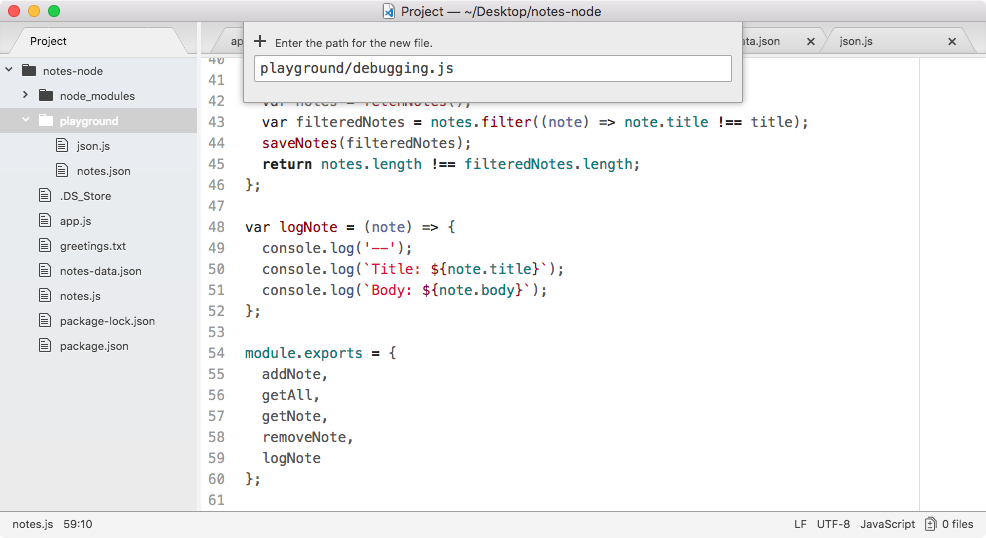
Before going ahead, we will learn that we do need to create a place to play around with debugging and that's going to happen in a playground file, since the code we're going to write is not going to be important to the notes app itself. Inside the notes app I'll make a new file called debugging.js:

In debugging.js we're going to start off with a basic example. We're going to make an object called person, and on that object for the moment, we're going to set one property name. Set it equal to your name, I'll set mine equal to the string Andrew as shown:
var person = { name: 'Andrew'};
Next up we're going to ...

