2.1. Pack
Remember when you were a small child and you had those wooden puzzles to put together? They often had cute little pictures of animals on them. Each piece in the puzzle had exactly one place where it could go, and there weren't any overlaps allowed between pieces.
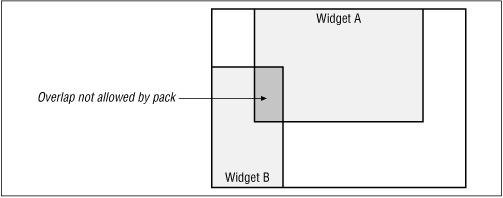
With the pack geometry manager, our windows are similar to the wooden puzzle because widgets cannot overlap or cover each other (partially or completely). See Figure 2.2. If a button is packed in a certain space on the window, the next button (or any widget) will have to move around the already packed button. Luckily, our windows will only be dealing with rectangular shapes instead of funny-shaped puzzle pieces.
Figure 2.2. Overlap error

The order in which you pack your widgets is very important because it directly affects what you see on the screen. Each frame or toplevel maintains a list of items that are displayed within it. This list has an order to it; if widget A is packed before widget B, then widget A will get preference. This will become clear as we go through some examples. You will often get a very different look to your window just by packing the widgets in a different order.
If you don't care what the window looks like and how the widgets are put in it, you can use pack() with no arguments and skip the rest of this chapter. Here it is again:
$widget->pack();
To make your window look nicer and more ...
Get Learning Perl/Tk now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

