Chapter 18. Introduction to CSS
Using CSS (Cascading Style Sheets), you can apply styles to your web pages to make them look exactly how you want. This works because CSS is connected to the DOM (Document Object Model), which I explained in Chapter 13.
With CSS and its integration with the DOM, you can quickly and easily restyle any element. For example, if you don’t like the default look of the <h1>, <h2>, and other heading tags, you can assign new styles to override the default settings for the font family and size used, or whether bold or italics should be set, and many more properties too.
One way you can add styling to a web page is by inserting the required statements into the head of a web page between the <head> and </head> tags. So, to change the style of the <h1> tag, you might use the following code (I’ll explain the syntax later):
<style>
h1 { color:red; font-size:3em; font-family:Arial; }
</style>
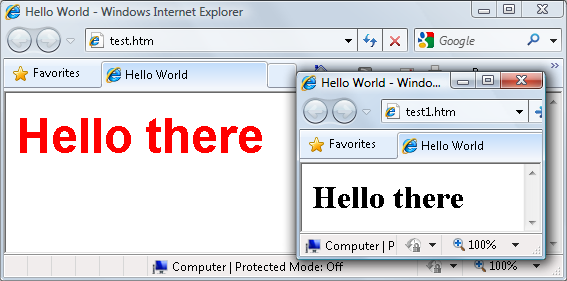
Within an HTML page, this might look like Example 18-1 (see Figure 18-1), which, like all the examples in this chapter, uses the standard HTML5 DOCTYPE declaration.
Example 18-1. A simple HTML page
<!DOCTYPE html>
<html>
<head>
<title>Hello World</title>
<style>
h1 { color:red; font-size:3em; font-family:Arial; }
</style>
</head>
<body>
<h1>Hello there</h1>
</body>
</html>

Figure 18-1. Styling a tag, with the original style shown in the inset
Importing a Style Sheet ...
Get Learning PHP, MySQL & JavaScript, 4th Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

