Chapter 17. Using Asynchronous Communication
The term Ajax was first coined in 2005. It stands for Asynchronous JavaScript and XML, which, in simple terms, means using a set of methods built into JavaScript to transfer data between the browser and a server in the background. This term has now been mostly abandoned in favor of simply talking about asynchronous communication.
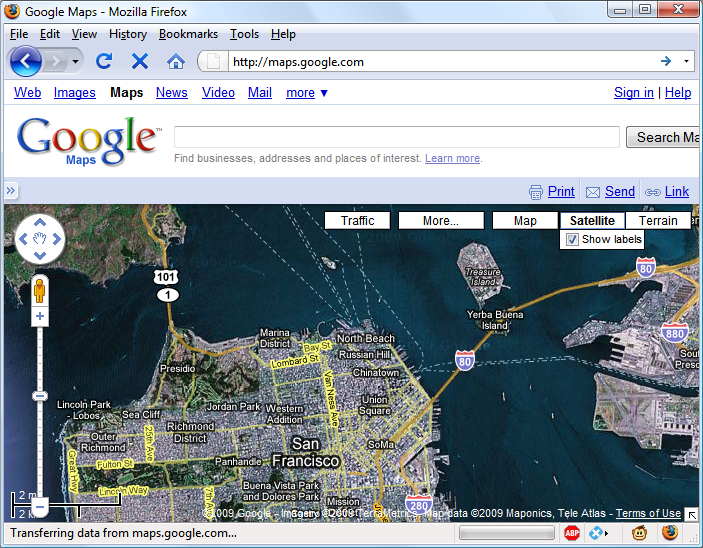
An excellent example of this technology is Google Maps (see Figure 17-1), in which new sections of a map are downloaded from the server when needed, without requiring a page refresh.
Using asynchronous communication not only substantially reduces the amount of data that must be sent back and forth, but also makes web pages seamlessly dynamic—allowing them to behave more like self-contained applications. The results are a much improved user interface and better responsiveness.

Figure 17-1. Google Maps is an excellent example of asynchronous communication
What Is Asynchronous Communication?
Asynchronous communication as used today had its beginning with the release of Internet Explorer 5 in 1999, which introduced a new ActiveX object, XMLHttpRequest. ActiveX is Microsoft’s technology for signing plug-ins that install additional software on your computer. Other browser developers later followed suit, but rather than using ActiveX, they all implemented the feature as a native part of the JavaScript interpreter. ...
Get Learning PHP, MySQL & JavaScript, 5th Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

