Different cameras for different uses
There are two different camera types in Three.js: the orthographic camera and the perspective camera. In Chapter 3, Working with the Different Light Sources Available in Three.js, we'll have a much more detailed look at how to work with these cameras, so in this chapter, I'll stick to the basics. The best way to explain the differences between these cameras is by looking at a couple of examples.
Orthographic camera versus perspective camera
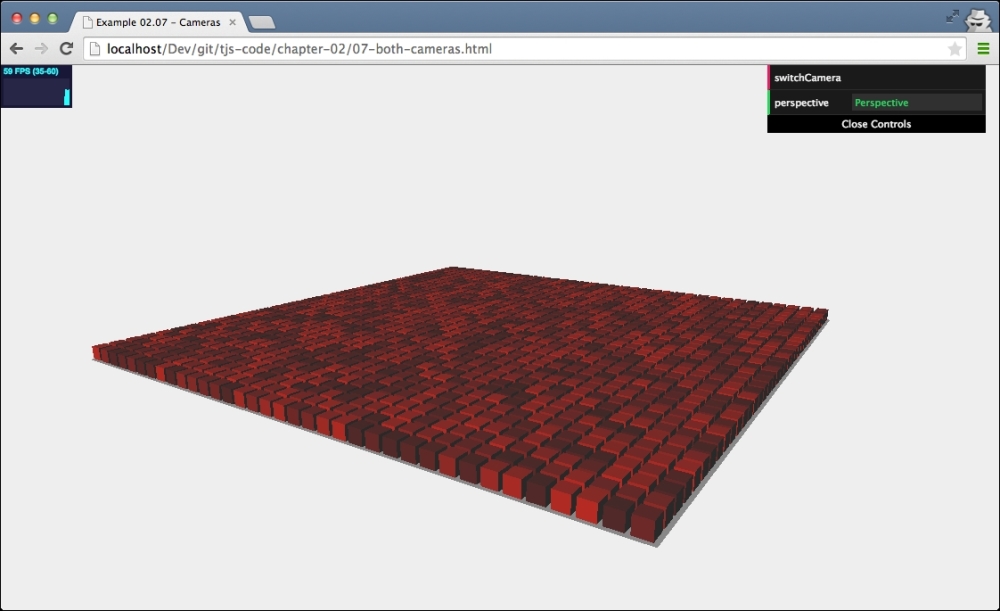
In the examples for this chapter, you can find a demo called 07-both-cameras.html. When you open this example, you'll see something like this:

This is called a perspective view ...
Get Learning Three.js – the JavaScript 3D Library for WebGL - Second Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

