4.3. Rules
We will now look more closely at CSS rule syntax and semantics. Don't worry about what the properties mean for now. Concentrate on how rules match elements and which rules are chosen by the CSS processor.
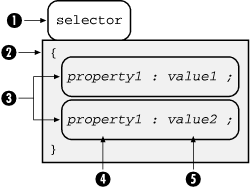
The syntax for a CSS rule is shown in Figure 4.6. It consists of a selector (1) for matching elements and a declaration (2) for describing styles. The declaration is a list of name-value assignments (3), in which each style property (4) is assigned to a value (5) with a colon (:) separator.
Figure 4.6. Syntax for a CSS rule

For example:
emphasis {
font-style: italic;
font-weight: bold; }
For every <emphasis> element that this rule matches, it will assign the style properties font-style to italic and font-weight to bold.
Matching an element by name is just the tip of the iceberg. There are many ways to qualify the selection. You can specify attribute names, attribute values, and elements that come before and after; you can use wildcards and special parameters such as language or medium.
Figure 4.7 shows the general syntax for selectors. They typically consist of an element name (1) followed by some number of attribute tests (2) in square brackets, which in turn contain an attribute name (3) and value (4). Note that each of these parts is optional as long as you specify at least an element or attribute. The element name can contain wildcards to match any element, ...
Get Learning XML now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

