4.4. Properties
When a rule matches an element, the processor applies the property declarations to its content. Properties are formatting attributes such as font settings and color. There are so many of them—over 120 in CSS2—that we can't address them all here. Instead, we'll cover the basic concepts and categories, and leave a more detailed discussion to books that specialize in the subject.
4.4.1. Inheriting Properties
Elements inherit certain properties from their ancestors. This greatly simplifies stylesheet design because we can assign a property in one place and have all the children receive the same property. For example, using an HTML document as an analogy, the <body> contains all the content elements, making it a logical place to put default settings. Each of its children has the option to override the defaults if necessary. In a DocBook document, for instance, you might place such settings in the <book> element.
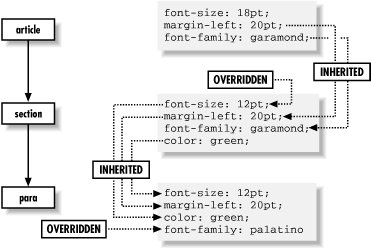
In Figure 4.9, a <para> inherits some properties from a <section>, which in turn inherits from an <article>. Some of the properties, for example font-size in <section> and font-family in <para>, are overridden in each descendant.
Figure 4.9. Element-inheriting properties

Some properties cannot be inherited because it wouldn't make sense. For example, the background-image property, which causes an image to be loaded and displayed in the background, is not ...
Get Learning XML now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

