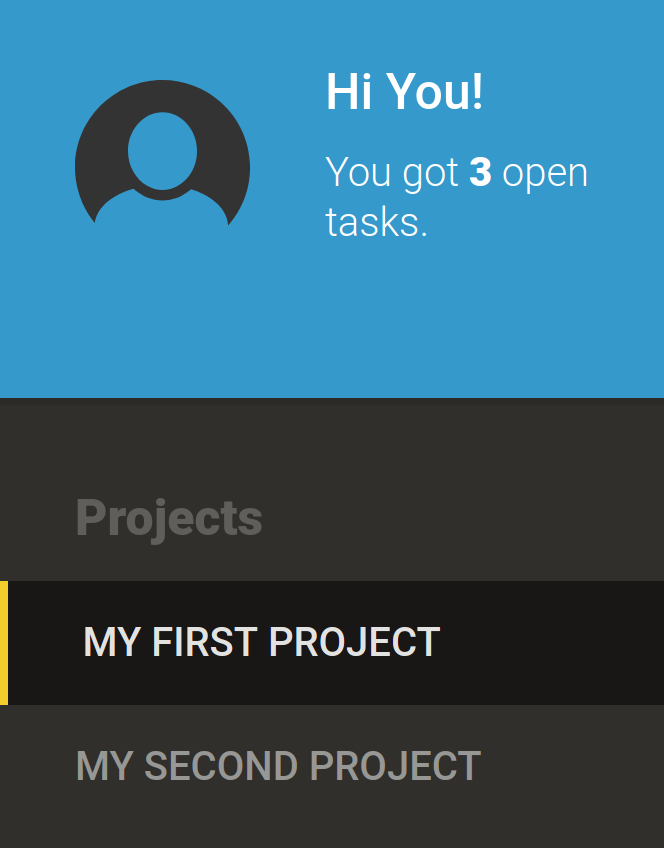
We've already created the data structures required to represent users within our application. We'll now make use of this to create a user area that shows the user profile of the currently logged in user. The user area will be placed above the main navigation within the left-hand side area in our application layout:

First of all, we will be creating a reusable component to render user profile pictures. Let's use the Angular CLI to generate the stub of our profile picture component:
ng generate component --spec false -ve none -cd onpush user/profile-picture/profile-picture ...

