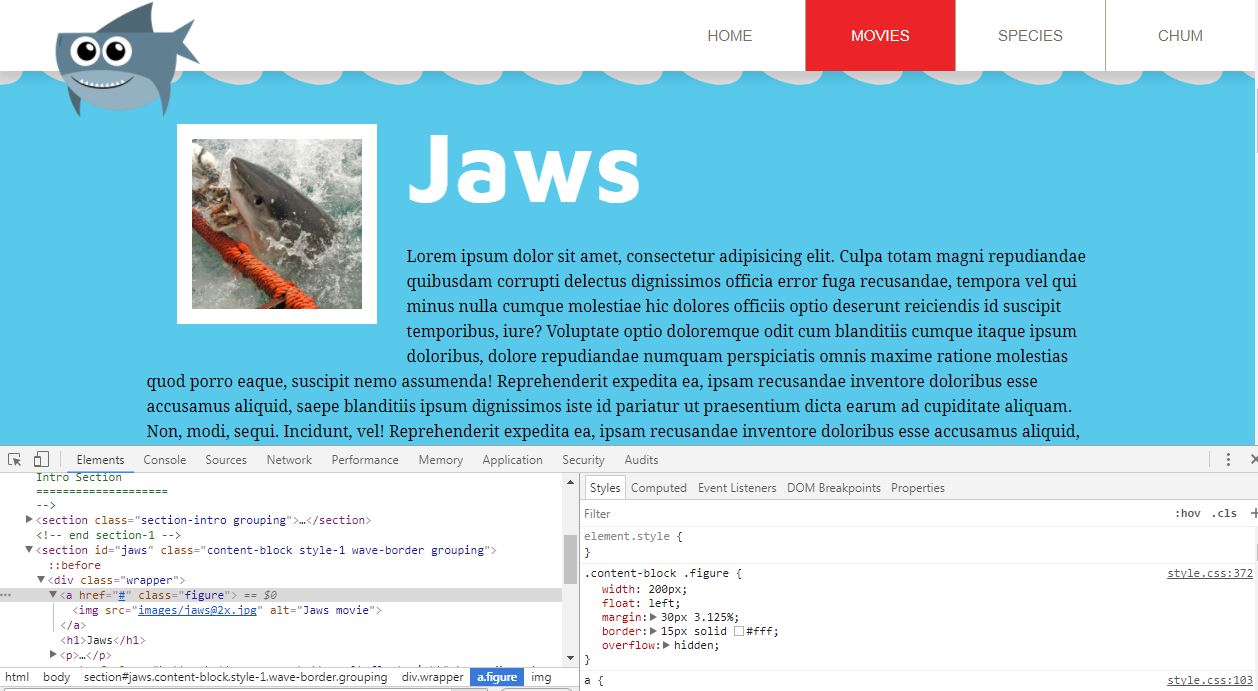
Now how do we know that the image is going to look good on a retina device? The best thing to do is test it on a retina device, but we can also cheat a little bit and zoom Chrome to 200 percent. First, let's set this width to 200px directly in the DevTools:

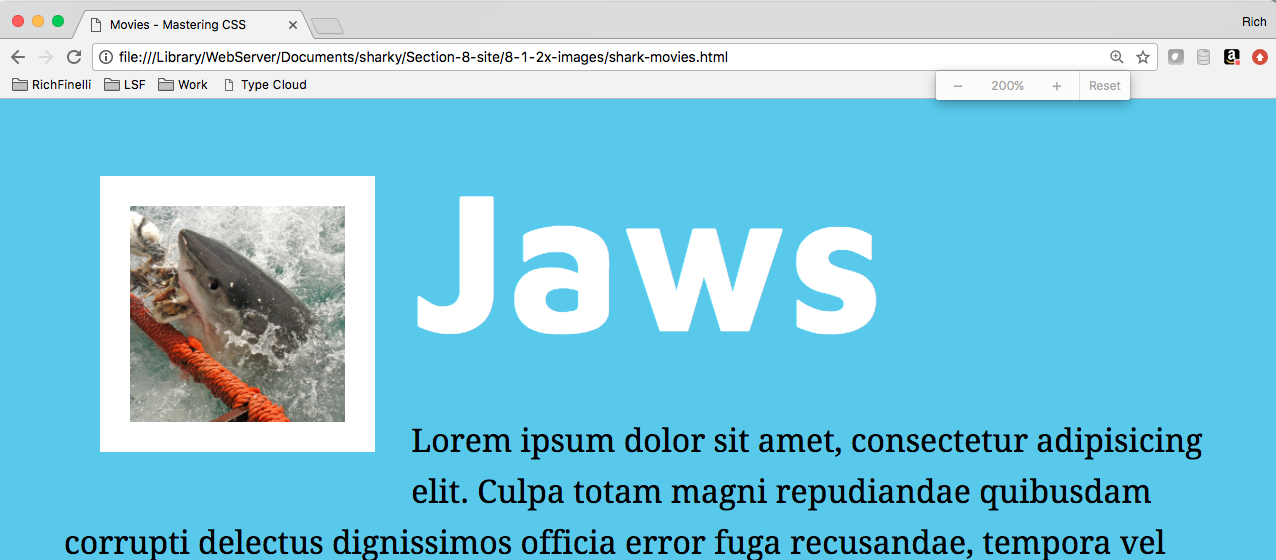
Then let's go to the Chrome toolbar and zoom in to 200%:

The preceding screenshot is supposed to demonstrate that at 200% zoom, the image is still very crisp, and this is kind of simulating a retina device.
This doesn't seem like a bad way to ...

