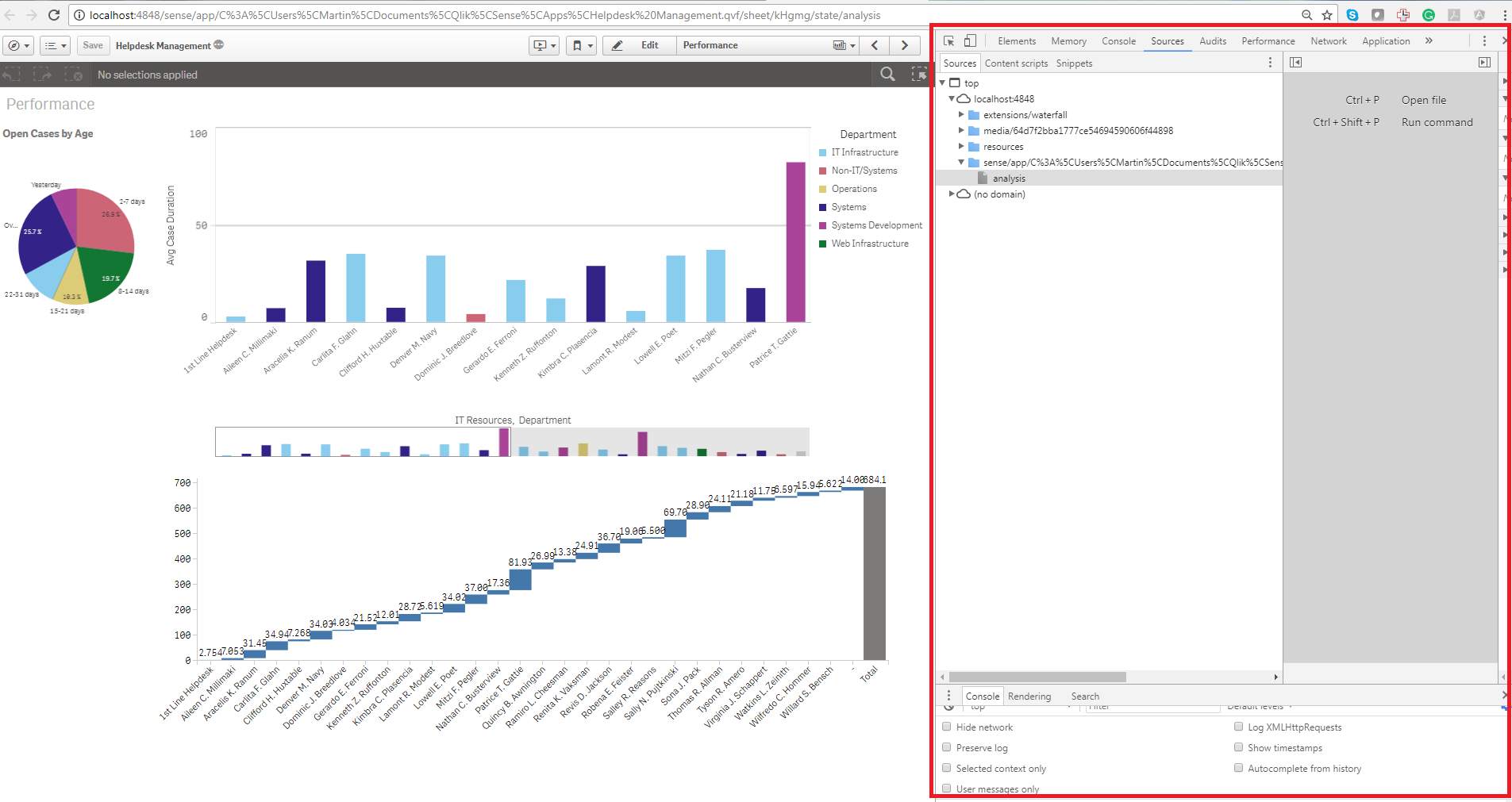
Using Google Chrome, you open a website of your choice, wait for it to load, and you press F12 to get into the Chrome Developer Tools. A window on the right-hand side will appear, squishing your screen a bit:

In there, the first thing you usually see is the Sources panel open, which gives you an overview of all loaded files in your current view. It provides you with the folder structure loaded from the server and the underlying files as shown in the following screenshot:
The next most relevant tab is Elements, which give you a full overview of the fully ...

