The component lifecycle
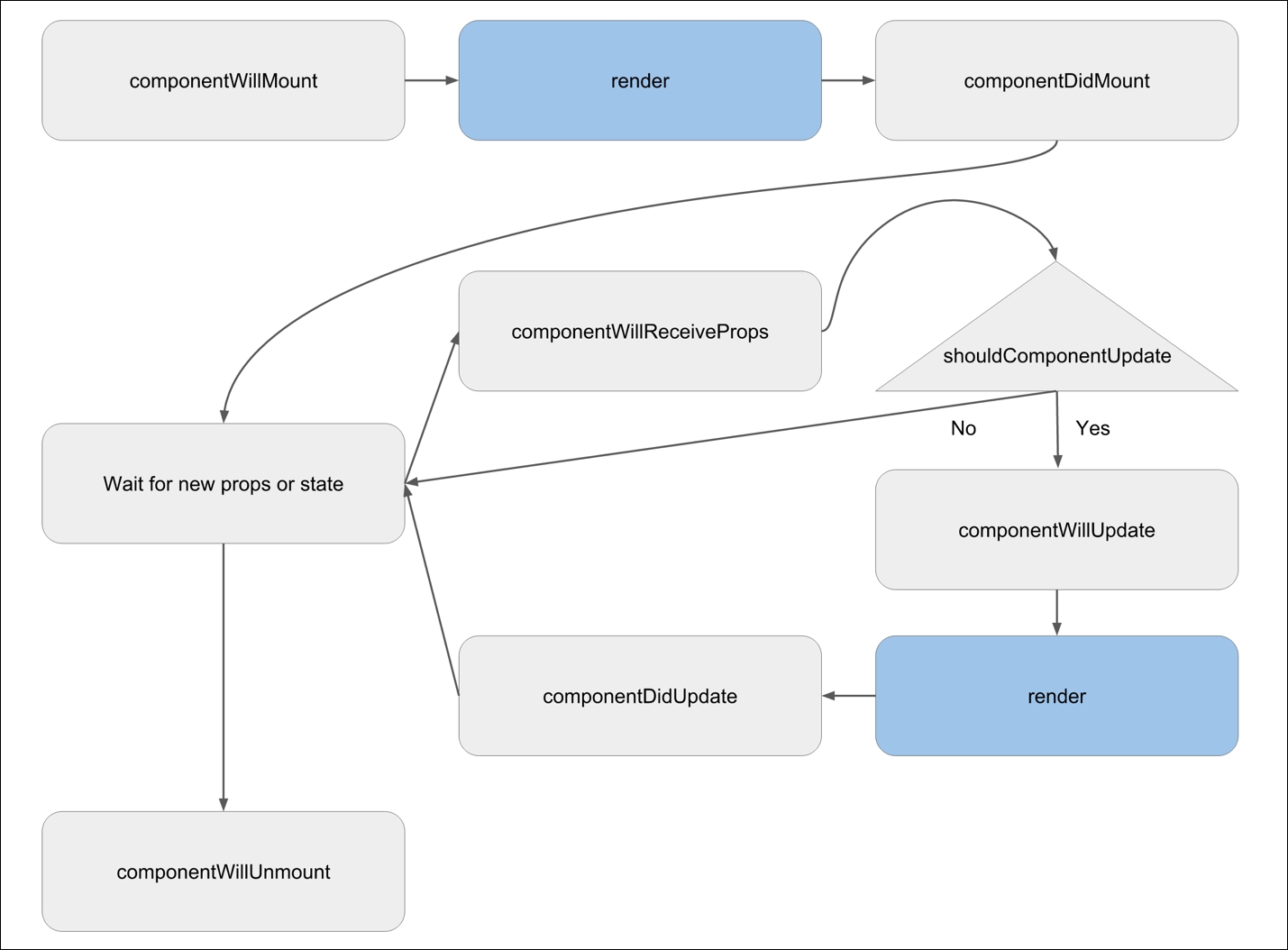
Every React component that is rendered into the DOM goes through a series of steps before and after rendering. As React component developers, we can hook into these steps, called the component lifecycle, in order to perform tasks or check conditions specific to some stage in that lifecycle:

Mounting the component
Before a component is mounted, which means placed into the DOM for the first time, React will look at that component's class to see if it has a method called componentWillMount defined. Should this method exist, React will invoke it. This method is a good place to do things such as set up timers needed by the component ...
Get Mastering React Native now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

