February 2017
Intermediate to advanced
568 pages
14h 19m
English
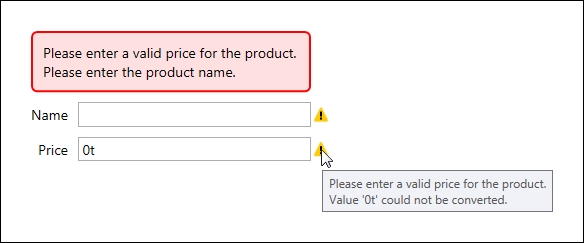
In the last example from the previous section, we data bound the whole Validation.Errors collection to a tooltip in the error template for our textbox. We also data bound our own Errors collection from our base class to the items control above the form fields.
Our Errors collection can display all of the errors for all of the properties in each data model. However, the Validation.Errors collection has access to UI-based validation errors that never make it back to the View Models. Take a look at the following example:

The UI-based validation error says Value '0t' could not be converted and that explains why the ...