5.1. Understanding Basic Formatting and Positioning
In this section, I help you understand some of the very basic formatting features of SharePoint Designer. Later, you might decide to implement functionality provided by these features by using separate CSS styles. However, this section should help you develop understanding about how these features work and also explore some code behind the implementation.
5.1.1. Setting fonts for text
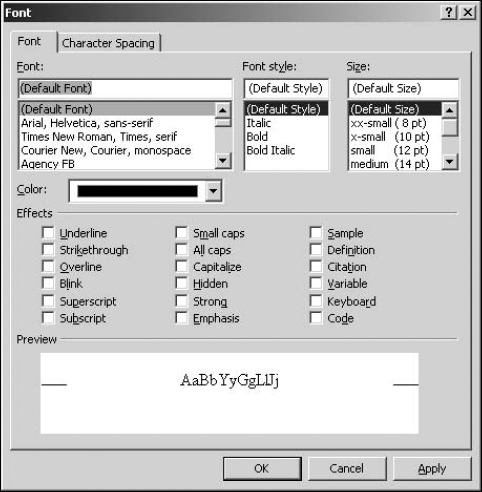
Fonts and font styles help implement text formatting on Web pages. You implement basic font formatting in SharePoint Designer by using the Font dialog box, as shown in Figure 5.1. You access the Font dialog box by either choosing Format ![]() Font or by simply right-clicking on the Web page in the Design view and then choosing Font from the popup menu.
Font or by simply right-clicking on the Web page in the Design view and then choosing Font from the popup menu.
Figure 5.1. The Font dialog box with the Font tab selected

To apply a font to text on a Web page, follow these steps:
Open the Web page in the Design view and then select the text to which you want to apply a font. Double-clicking a word in a line of text selects that word. Clicking three times successively selects a whole paragraph.
Right-click on the selected text and then choose Font from the popup menu. The Font dialog box opens, allowing you to choose the font, font style, and size you want to apply ...
Get Microsoft® Office SharePoint® Designer 2007 Bible now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

