5.2. Understanding Frames
Frames in HTML provide Web page designers with a means to divide their page layout into sections and then use these sections to manage content. A typical scenario is to divide the Web page into a header, a footer, a left navigation section, and a contents section. Hyperlinks in one section can then be used to display contents in another section. For example, you can create a navigation hyperlink set in the left section so that clicking on the hyperlinks changes the Web page displayed in the contents sections.
Frames are implemented by using a frameset page that becomes the backbone page on which the frames are laid out. Then, the Web pages for each frame within the frameset page are set. To create a new Frames Page, follow these steps:
Choose File
 New to open the New dialog box.
New to open the New dialog box.Click the Page tab and then click Frames Pages. Under this option, choose the Header, Footer and Contents template.
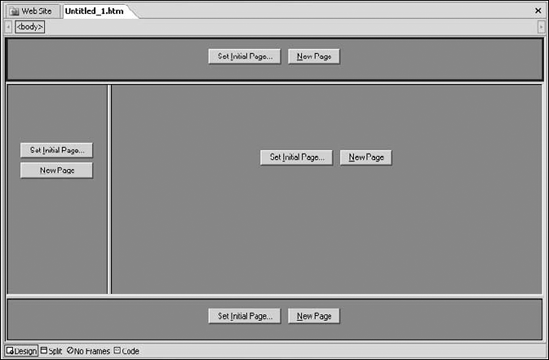
Click OK. The selected template opens in the Design view, as shown in Figure 5.11
Figure 5.11. A template open in the Design view

Along with the Design, Code, and Split views, there's now another view called No Frames view. This view indicates the display of the Web page for Web browsers that don't support frames. If you click the Code view tab, you can see the Code ...
Get Microsoft® Office SharePoint® Designer 2007 Bible now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

