Replacing the mobile home page
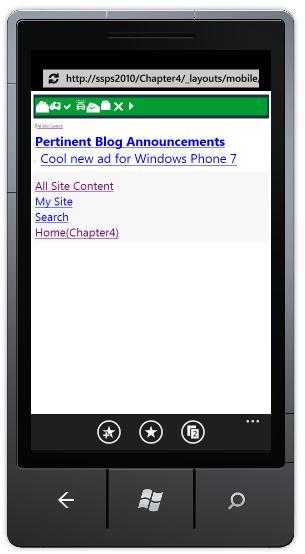
In the last section, we learned how to customize the view for a list item on a mobile device. This works well for the list item, but what about the entire home page? We could follow the same instructions to customize the home page. All we would have to do is change the ID for the SharePoint:RenderingTemplate to reflect that of the site we are working with. For example, the following screenshot shows a customized home page (yes, we have used the Webdings font):

The following is the code that changed the title:
<%@ Control Language="C#"%> <%@ Assembly Name="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" ...
Get Microsoft SharePoint 2010 Developer Compendium now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

