Storing the Images
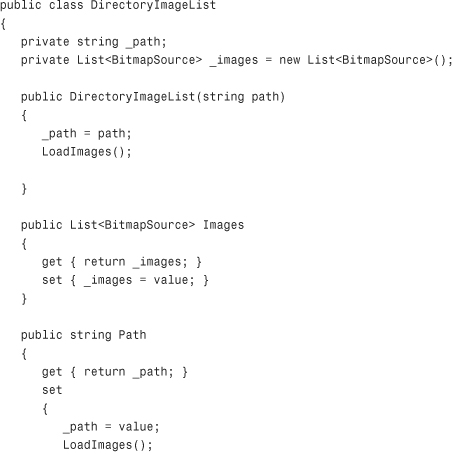
With the UI elements in place, we can move on to the data binding issues (we come back later and give the UI more polish). The first task is to store the files in a collection of some sort. It turns out that there is a class in the System.Windows.Media.Imaging namespace that is suitable for our needs: BitmapSource. For a collection, a List<BitmapSource> object should work for the moment, but we need some way to populate the list. So let’s create a wrapper class that both loads the list and exposes it as a property. Add a new class to the project with the following code:

The LoadImages method in the preceding code is where most ...
Get Microsoft® Visual Studio® 2010 Unleashed now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

