Information Architecture for the Review (with Storyboard of Screens and Jog-Dial Navigation)
Steve Wilders had developed rich initial text-based content, but the limited screen real estate posed significant problems. After several content “digestion” steps, there were still problems containing the relevant information to one screen of content. As a consequence, two obvious strategies were used: information that could be chunked was spread across multiple screens, and scrolling was tolerated when critical content extended past the screen limit.
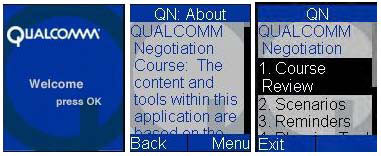
The graphics below illustrate how various forms of content were displayed:

Splash Screen, About, and ...
Get mLearning: Mobile Learning and Performance in the Palm of Your Hand now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

