Appendix A.
Additional Resources
Companion website and blog at www.mobiledesignpatterngallery.com.
Checkout the
![]() photostream for more examples of each
pattern.
photostream for more examples of each
pattern.
For expert mobile design tips, follow me on
 @mobilepatterns.
@mobilepatterns.
Navigation
Primary Navigation

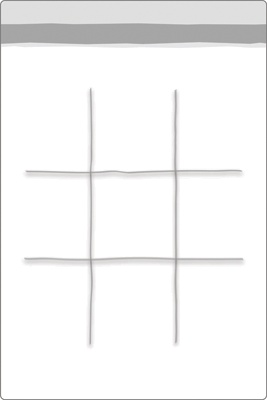
Springboard
Use a grid layout for items of equal importance, or an irregular layout to emphasize some items more than others. Consider personalization and customization options.

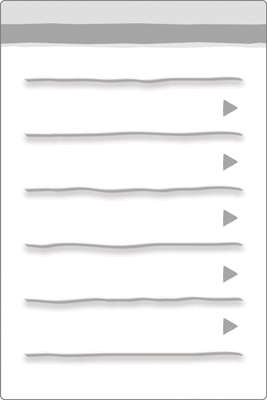
List Menu
List Menus work well for long titles or those that require sub text. Applications using List Menus should offer an option on all internal screens for returning to the List Menu, usually a button in the title bar with a list icon or the word “menu.”

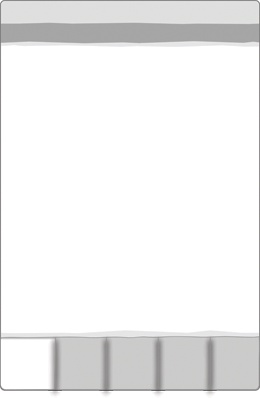
Tabs
Clearly indicate the selected menu item by visually differentiating the selected tab from the others. Use easy to recognize icons or icons with labels.

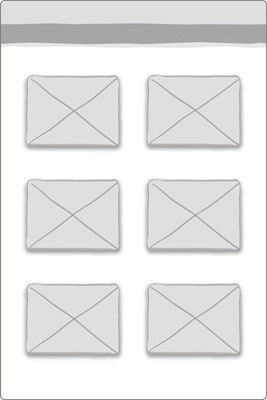
Gallery
The Gallery pattern works best for frequently updated content ...
Get Mobile Design Pattern Gallery now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

