Chapter 5. Tools

Patterns: Toolbar, Overlay Menu, Contextual Tools, Inline Actions, Call to Action Button, Bulk Actions
In Designing Web Interfaces(http://shop.oreilly.com/product/9780596516253.do) (O’Reilly), Bill Scott and I wrote of six principles for designing rich interactions on the Web. Two of these core principles, Make It Direct and Keep It Lightweight, can also help drive the design of tools and actions in mobile interfaces.
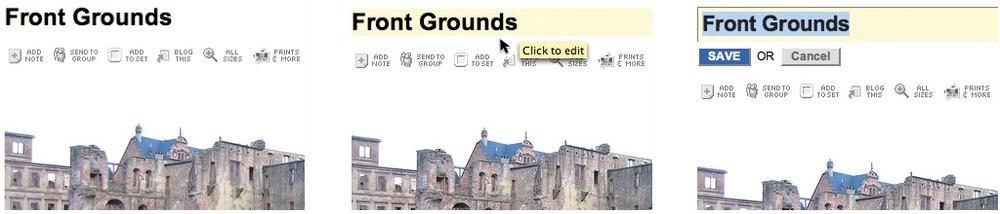
Make It Direct suggests providing input where there is output; the interface should respond directly to the users’ interaction. A good example on the Web is Flickr’s inline editing.

Figure 5-1. Inline edit on Flickr
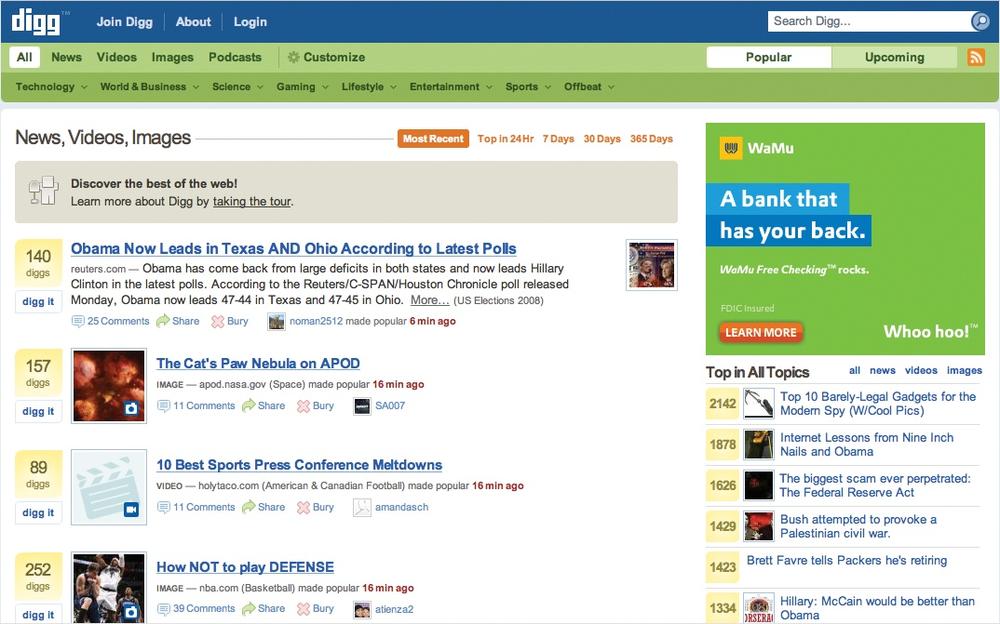
Keep It Lightweight refers to keeping the interaction as lightweight as possible. An early example of this principle in action on the Web was Digg. The one-step process to Digg an article had a huge impact on the success of the site.

Figure 5-2. Digg’s lightweight “Digg It” button
I’ve been thinking about both principles quite a bit as I follow Josh Clark’s Buttons are a Hack campaign. He writes:
“Buttons are a hack. As in the real world, they’re often necessary, but they work at a distance—secondary tools to work on primary objects. A light switch ...
Get Mobile Design Pattern Gallery now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

