Application implementation
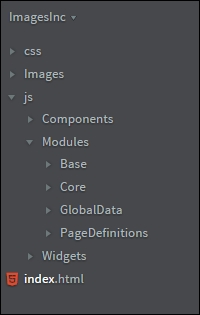
From the beginning, our intent in the design of our application was to create a modularized ecosystem in which different pieces of the code (modules) would be joined together to create a fully functional application. To that end, our code has been structured as displayed in the following screenshot:

As you can see, our application has been organized into three main folders: css which hosts all of our styling files, Images which stores all the images in the application's catalog; and js, which contains all the JavaScript code for our application. As this structure is only one approach to organizing the application's code, ...
Get Modular Programming with JavaScript now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

