Introducing the OpenGL Pipeline
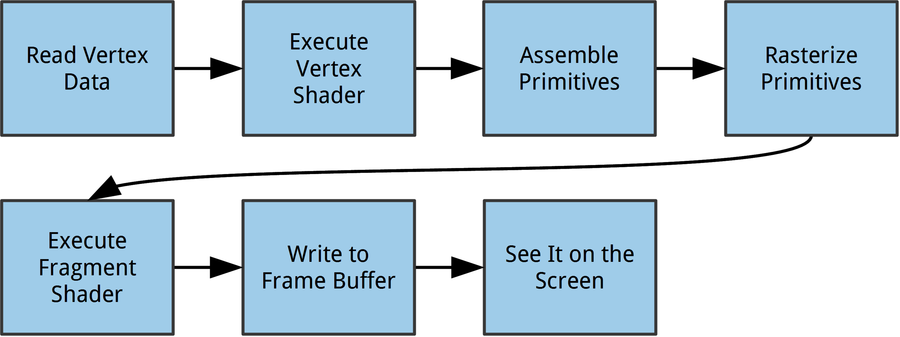
We’ve now defined the structure of our hockey table, and we’ve copied the data over to native memory, where OpenGL will be able to access it. Before we can draw our hockey table to the screen, we need to send it through the OpenGL pipeline, and to do this we need to use small subroutines known as shaders (see Figure 10, An overview of the OpenGL pipeline). These shaders tell the graphics processing unit (GPU) how to draw our data. There are two types of shaders, and we need to define both of them before we can draw anything to the screen.

-
A vertex shader generates the ...
Get OpenGL ES 2 for Android now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

