Moving to a Perspective Projection
Before we go into the matrix math behind a perspective projection, let’s examine things at a visual level. In the previous chapter, we used an orthographic projection matrix to compensate for the aspect ratio of the screen by adjusting the width and height of the area that gets transformed into normalized device coordinates.
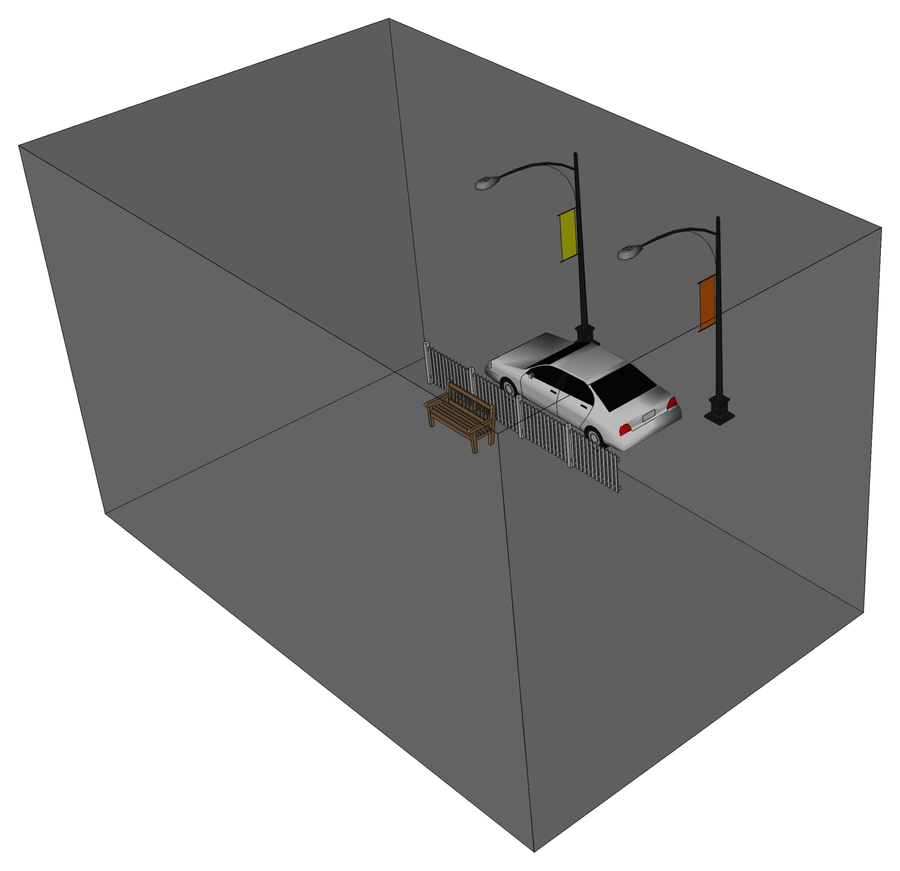
In the following image, we visualize an orthographic projection as a cube enclosing the entire scene, representing what OpenGL will end up rendering to the viewport and what we’ll be able to see:

Figure 30, The Projected Scene shows the same scene from a different viewpoint:
Get OpenGL ES 2 for Android now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

