26.5. Creating Frame Animations
So far, the focus of this chapter has been on the Timeline mode of the Animation panel (available only in Photoshop CS4 Extended), which lends itself to editing and creating animations for output to video devices. In this section, you'll learn about using the Animation panel in Frames mode to create simple Web animations in either version of Photoshop CS4. Create frame-based animations by combining different layer (or layer group) configurations for each frame, and output the resulting animation in GIF format.
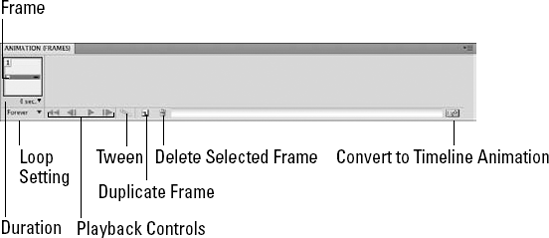
To switch the Animation panel to Frame mode (shown in Figure 26.17), click the little icon at the lower-right corner of the panel, or choose Convert to Frame Animation from the Animation panel's Options menu.
Most of the basics of creating frame-based animation were covered in the step-by-step walk-through of how to create a Web banner, back in Chapter 24. Here I'll give you a quick review, as well as cover some additional fine points of frame animation.
Figure 26.17. The Animation panel, shown here in Frame mode, allows you to create simple animations based on enabling or disabling layers' visibility in different frames.

26.5.1. Adding and deleting frames
When you display the Animation panel in Frames mode, one frame is automatically added, based on the current state of your document. To add more frames to the Animation panel, and thus ...
Get Photoshop® CS4 Bible now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

