Developing interactive visual components with QlikSense Desktop
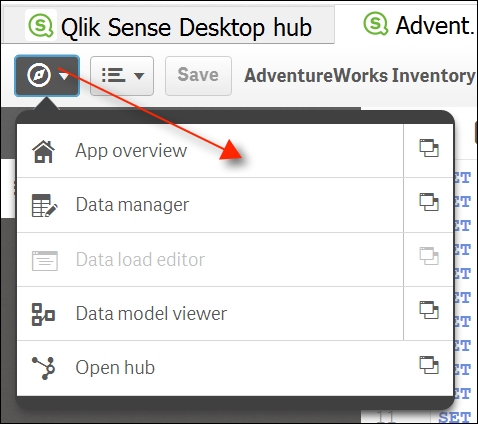
We've now finished loading data and can begin visualizing within the application. In order to do so, we first need to navigate to the App overview icon on the upper left-hand side as seen in the following screenshot:

While initially developing applications with QlikSense, we may get lost between the Data manager and the App overview. Use the icon as your friend to flip back and forth between visualizations and data management.
Building a sheet
Once we are in the App overview, we can create a new sheet to begin our application development. We can name our sheet and add the following description: ...
Get Practical Business Intelligence now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

