In this section, we will take a look at how to hide the desktop menu and show a hamburger icon instead when working on mobiles or tablets:

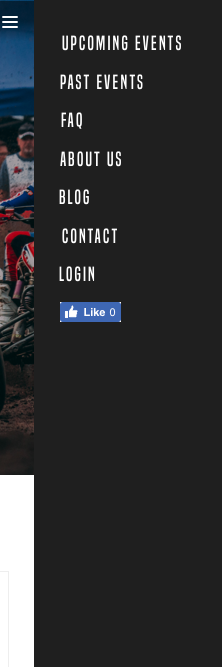
If we click on the icon, a menu opens on the right-hand side:

To do that, we will first need to hide the menu on the mobile version and the tablet version.
At the end of the header section in our CSS, add the following code:
/* Tablet Styles */@media only screen and (max-width: 1024px) { header { display: none; }}
Now we want to show ...

