Advanced editing with an in-place editor
The inplace component provides easy in-place editing and inline content display. It consists of two members:
- The
displayelement that is the initial clickable label - The
inlineelement, which is the hidden content that'll be displayed when thedisplayelement is toggled
How it works…
The basic declaration of the component would be as follows:
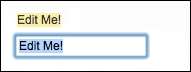
<p:inplace> <h:inputText value="Edit Me!" /> </p:inplace>
This would render an input text field that could be clicked by the user to go into the edit mode. To go out of the edit mode, the user needs to click on the Enter button after typing.

By default, the inplace component ...
Get PrimeFaces Cookbook - Second Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

