10.1. A Simple Cairngorm Logic Flow Example
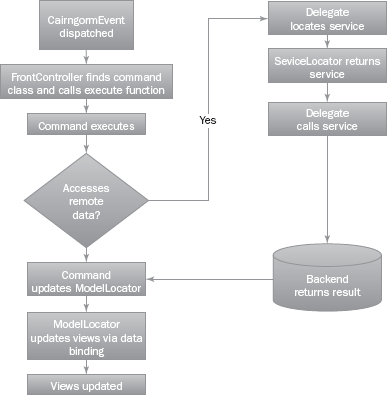
In this section you look at a simple example of how all the pieces of Cairngorm work together and how they correspond to the logic flow diagram in (Figure 10-1). To do this, you will examine a simple login form.
Figure 10.1. Figure 10-1

10.1.1. View Dispatches Cairngorm Event
This step corresponds to the part of the diagram shown in (Figure 10-2).
Figure 10.2. Figure 10-2

The following example login form triggers the initial event that starts the Cairngorm logical flow:
<?xml version="1.0" encoding="utf-8"?>
<mx:Form xmlns:mx="http://www.adobe.com/2006/mxml">
<mx:Script>
<![CDATA[
import com.CairngormLogin.control.LoginEvent;
import com.CairngormLogin.vo.UserVO;
public function loginUser() : void
{
var userVo : UserVO = new UserVO();
userVo.username = username.text;
userVo.password = password.text;
var event : LoginEvent = new LoginEvent( userVo );
event.dispatch();
}
]]>
</mx:Script>
<mx:FormItem label="Username: ">
<mx:TextInput id="username"/>
</mx:FormItem>
<mx:FormItem label="Password: ">
<mx:TextInput id="password" displayAsPassword="true"/>
</mx:FormItem>
<mx:FormItem>
<mx:Button label="Login" click="loginUser()"/>
</mx:FormItem>
</mx:Form>
When the user clicks the Login button, a new UserVO is constructed and populated with ...
Get Professional Cairngorm™ now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

