Display types
There are a few display types in CSS whose definition and behaviors are the foundation of frontend developers. The most known and basic display values are as follows:
- Inline
- Block
- Inline-block
- Table/table-cell
- Flex (this will be described further in this book)
Block elements
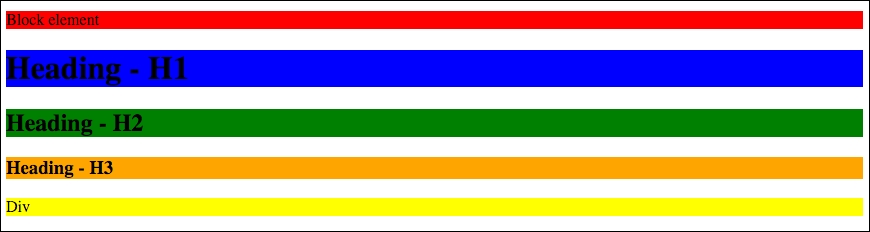
Block elements always start from a new line. The most important properties of block elements are width and height, which can be changed from CSS code. For better understanding, let's check the following screenshot:

It is easy to see that all the block elements are taking as much width as they can.
The mainly used HTML block-level elements are as follows:
addressarticle
Get Professional CSS3 now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

