8.2. Master Pages Revisited
Master Pages were covered initially in chapter 5, where you saw how Master Page content regions worked and how they applied in the context of a collaborative site. This section builds on that knowledge and shows how Master Pages tie in with page layouts to render pages in publishing sites.
In a publishing site, Master Pages have the same type of task that they do in nonpublishing sites. They provide a consistent look and feel by defining the layout and design for that site. A site's chrome (global navigation, quick launch, and so forth) is made up of the elements defined in the Master Page. Master Pages use content placeholders to define areas within the layout of the page that can be replaced by content provided by a Content Page. Content placeholders are wrapped in a table, div, or span tag. Here's a typical content placeholder tag defined within the Master Page:
<asp:ContentPlaceHolder id="MainPlaceholder" runat="server" />
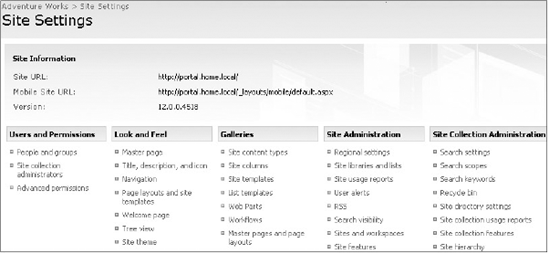
In publishing sites, the Master Pages must live in the Master Page gallery. The Master Page gallery exists in the root site of a site collection, as shown in Figure 8-2. It's accessible through the site collection's Site Settings page.
Figure 8-2. Figure 8-2

This gallery is built using the document library template, so it has all of the features of a document library. Its default configuration facilitates creation and management ...
Get Professional Microsoft® SharePoint® Designer 2007 now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

