35.2. WPF Designer
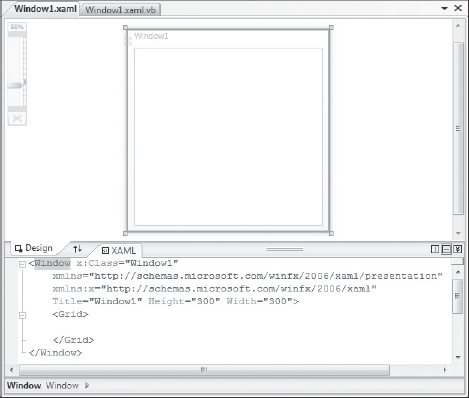
The new designer that has been created for working with WPF windows and controls has a number of unique features that will aid you in building rich user interface applications. Let's just examine in more detail the main editor window mentioned earlier. Figure 35-3 isolates this window so you can see in more detail the various components.
Figure 35.3. Figure 35-3

First you will notice that the window is clearly split into a visual designer at the top and a code window at the bottom. If you prefer the other way around you can simply click on the up/down arrows between the Design and XAML tabs. In Figure 35-3 the second icon in on the right side is highlighted to indicate that the screen is being split horizontally. Selecting the icon to its left will instead split the screen vertically.
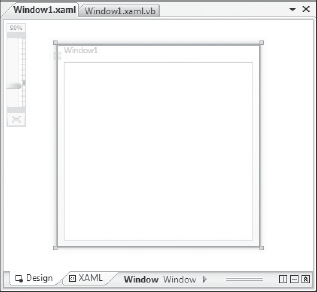
If you prefer not to work in split screen mode, you can double-click either the Design or XAML tab. This will make the relevant tab fill the entire editor window, as shown in Figure 35-4. To return to split screen mode you just need to click the Expand Pane icon, which is the first icon in on the right of the splitter bar.
Figure 35.4. Figure 35-4

In Figure 35-4 you can clearly see the zoom control in the visual designer portion of the editor space. With the increased sophistication ...
Get Professional Visual Studio® 2008 now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

