Binding handlers to elements
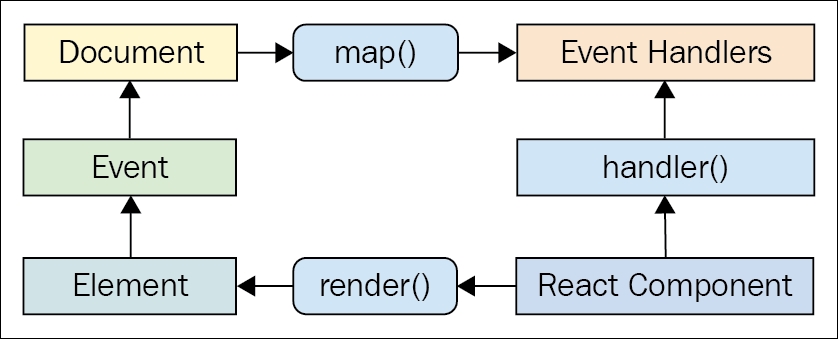
When you assign an event handler function to an element in JSX, React doesn't actually attach an event listener to the underlying DOM element. Instead, it adds the function to an internal mapping of functions. There's a single event listener on the document for the page. As events bubble up through the DOM tree to the document, the React handler checks to see if any components have matching handlers. The process is illustrated here:

Why does React go to all of this trouble, you might ask? It's the same principle that we've been covering for the past few chapters; keep the declarative UI structures separated from the ...
Get React and React Native now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

