Chapter 10. Project: Tooltip component
This chapter covers
- Understanding the project structure and scaffolding
- Building the Tooltip component
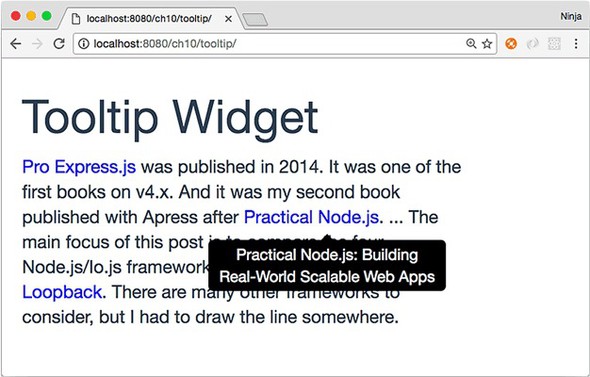
When you’re working on websites that have a lot of text, such as Wikipedia, it’s a great idea to allow users to get additional information without losing their position and context. For example, you can give them an extra hint in a box when they hover the cursor (see figure 10.1). This hint hover box is called a tooltip.
Figure 10.1. A tooltip appears when a user hovers their cursor over the marked text.

React is all about UIs and a better UX, so it’s a good fit for a tooltip implementation. Let’s ...
Get React Quickly now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

