Build a LiveView Product Page
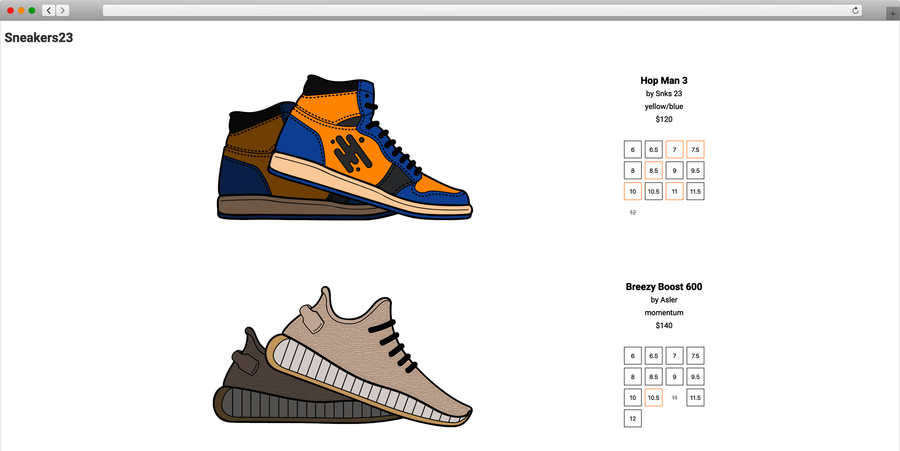
You’re going to see just how easy it is to get set up with LiveView in this example. We will revisit the product page that we built back in Chapter 7, Build a Real-Time Sneaker Store. This product page lists out all of the different shoes, shows whether they’re released or not, and shows the availability of each size. This page updates in real time when a shoe is released or when a size’s availability changes. It looks like this:

We already have a working version of this page powered by Channels and JavaScript code. We’re going to leave much of the Elixir code unchanged, because it’s already present and working, ...
Get Real-Time Phoenix now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

